サンプル

手順
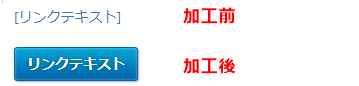
1 装飾前のaタグを用意します。
以下のようなタグを用意します。
<a href="★URL★" target="_blank">リンクテキスト</a>
2 classタグを追加します。
class=”btn btn-primary” を以下のように追加します。
追加後以下のようになります。
<a href="★URL★" target="_blank" class="btn btn-primary">リンクテキスト</a>
ボタンの色を変更する場合
「btn-primary」を「btn-default」に差し替えます。






<a href="★URL★" target="_blank" class="btn btn-default">リンクテキスト</a>

<a href="★URL★" target="_blank" class="btn btn-warning">リンクテキスト</a>

<a href="★URL★" target="_blank" class="btn btn-danger">リンクテキスト</a>

<a href="★URL★" target="_blank" class="btn btn-info">リンクテキスト</a>

<a href="★URL★" target="_blank" class="btn btn-success">リンクテキスト</a>
ファイル名の後ろにアイコン用のタグを追加する場合
<i class=”fa fa-download” aria-hidden=”true”></i>
加工後
加工後
<a href="★URL★" target="_blank" class="btn btn-success">リンクテキスト
<i class="fa fa-download" aria-hidden="true"></i></a>