各種会員情報ページの埋め込み
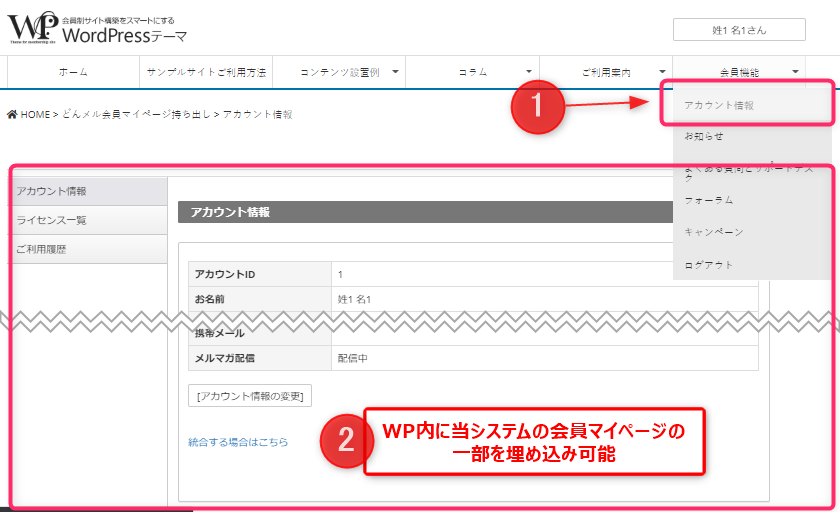
アカウント情報やログインボタン等をWordPressに埋め込む事が可能です。

サンプルサイトで挙動をご確認いただけます。
https://dmwp.web-creators-online.com/members/notice/
ID、passとも「test1」を入力してください。
埋め込み手順
この機能では会員マイページ内の以下のページをワードプレスに埋め込む事が可能です。
お知らせ
アカウント情報
ライセンス情報
ご利用履歴
退会フォーム
よくある質問
メッセージ一覧
フォーラム
キャンペーン
サイドメニュー連動コンテンツ
ログアウトURL
作成例として「アカウント情報ページ」を埋め込む手順を解説しますが、他のページも手順は同様になります。

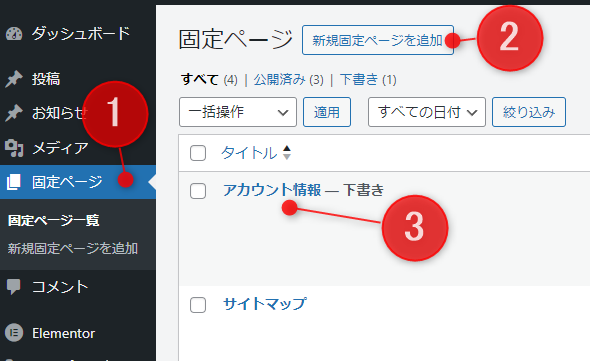
アカウント情報などの教材や記事ではないページは一般的に固定ページで作成します。
もちろん、投稿機能でも挙動は変わりません。
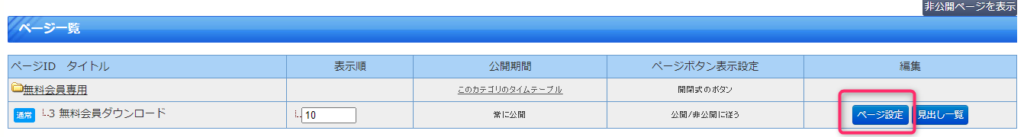
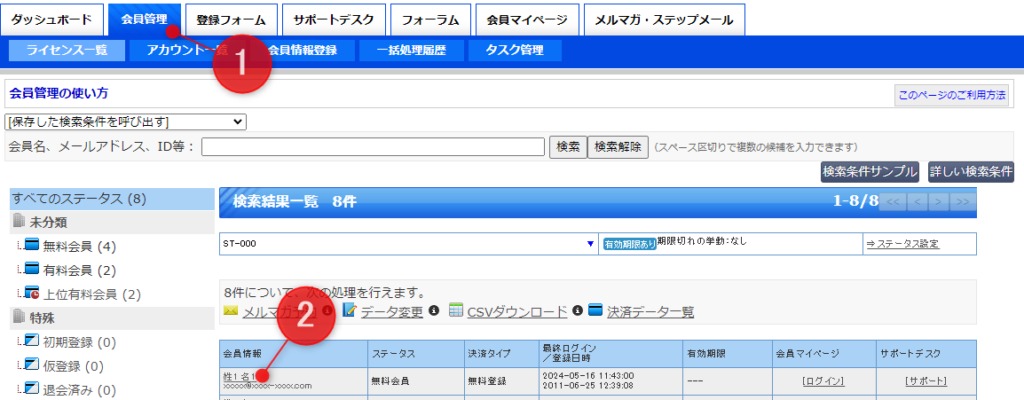
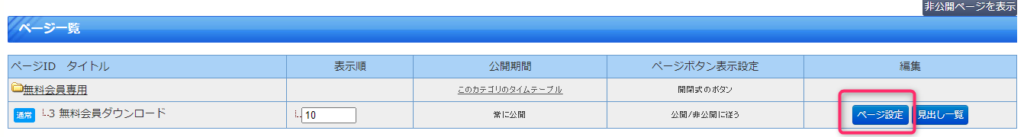
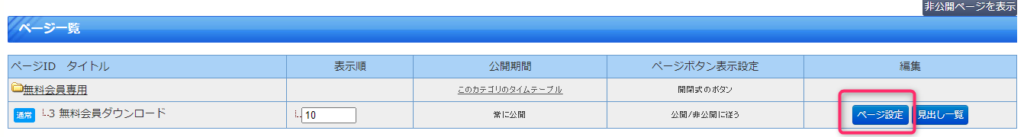
(1)会員マイページ>ページ編集>任意のカテゴリをクリック

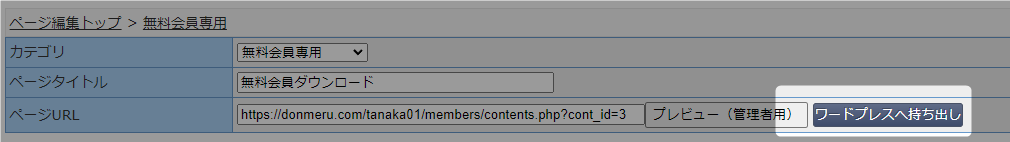
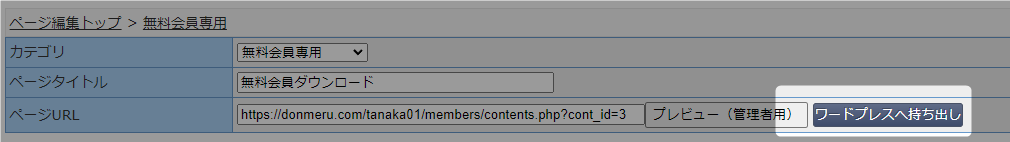
(2)任意のページ設定ボタンをクリック

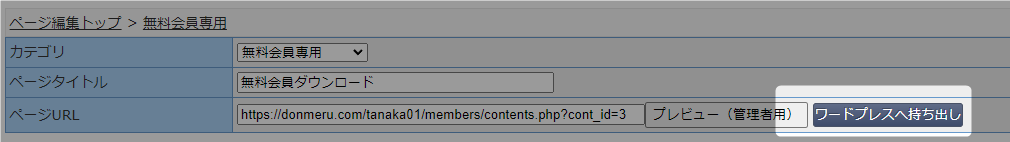
(3)ワードプレスの持ち出しボタンをクリック

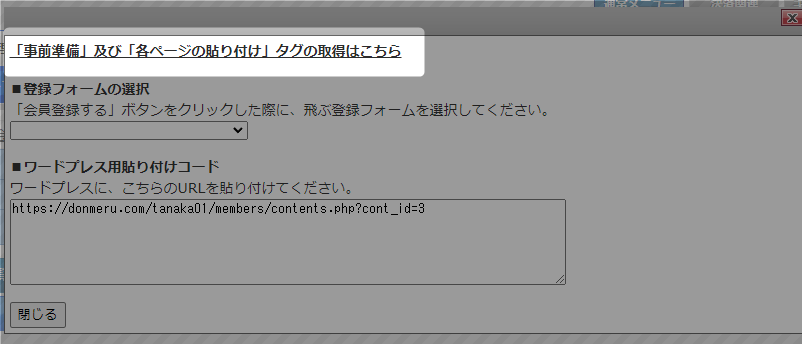
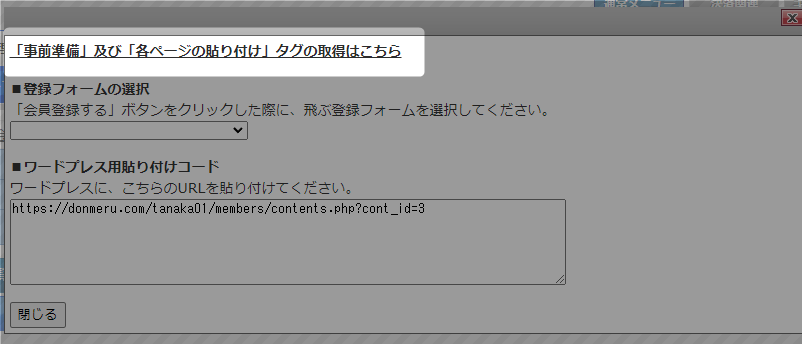
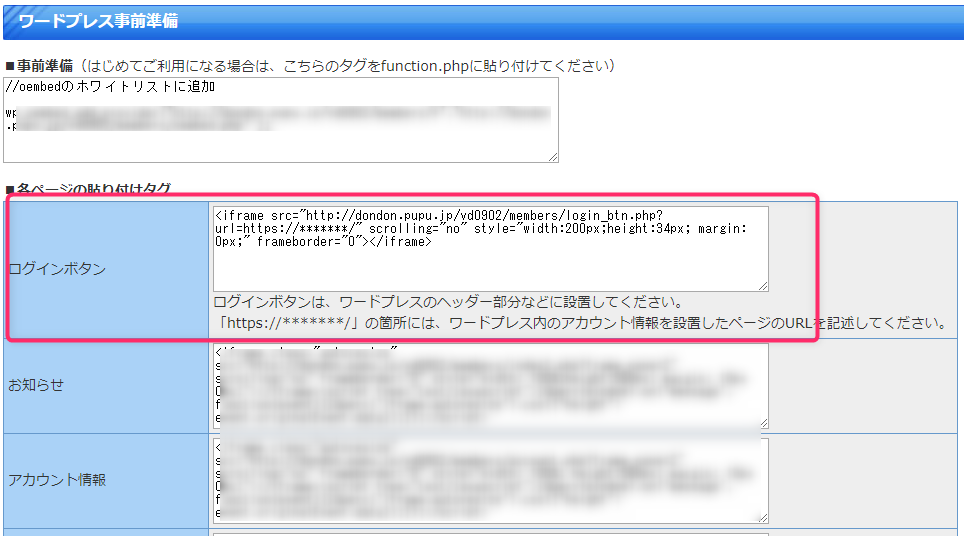
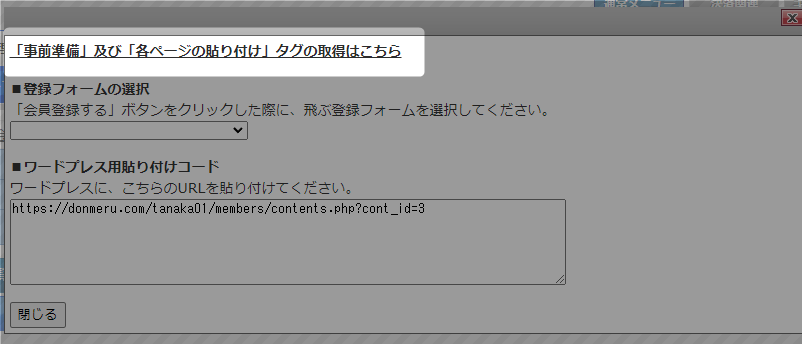
(4)「事前準備」及び「各ページの貼り付け」タグの取得はこちらをクリック

アカウント情報用のタグをコピーします。

(1)ブロックエディタでカスタムhtmlブロックを追加します。

(2)当システムからコピーしたタグを張り付けします。

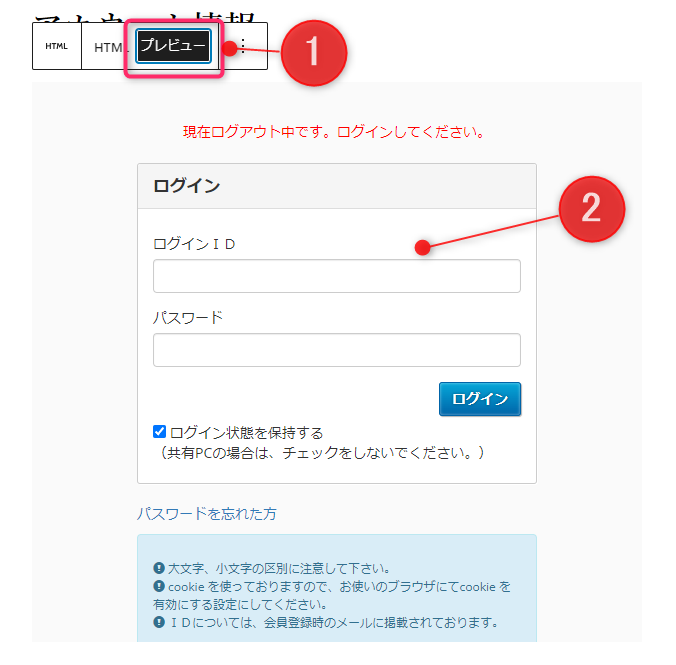
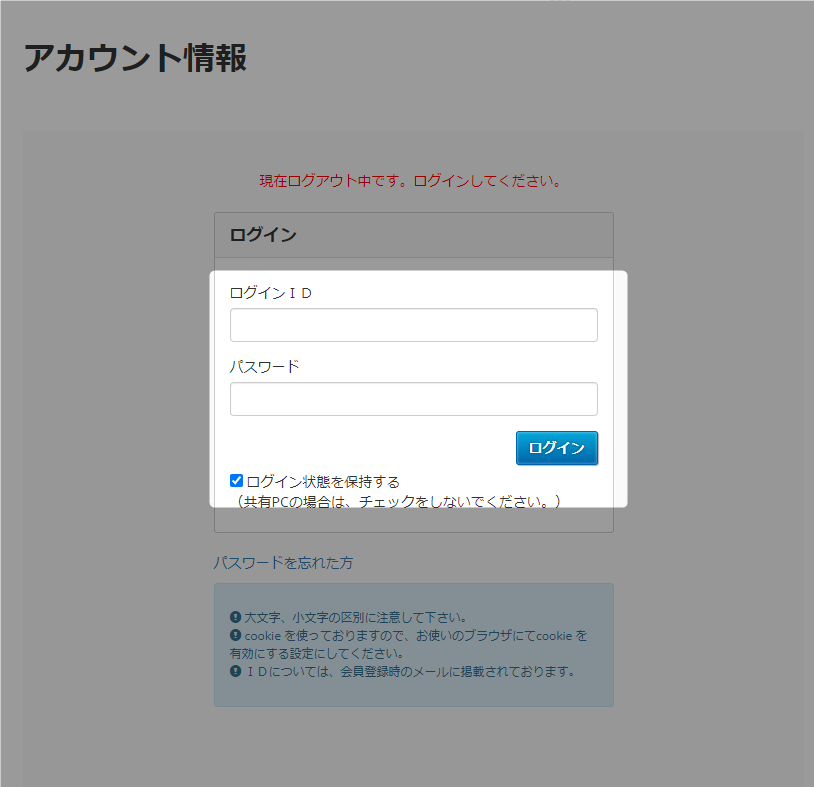
(1)カスタムhtmlブロックのプレビューボタンを押すと、ログイン前の画面が埋め込まれて表示されます。この表示が出たら埋め込み成功です。

この表示にならなかった場合は「上記の手順タグの貼り付けミス」か「WordPressのfunction.phpにタグを張り付ける」がうまく行っていない場合がありますのでそれぞれの手順を再度行ってください。
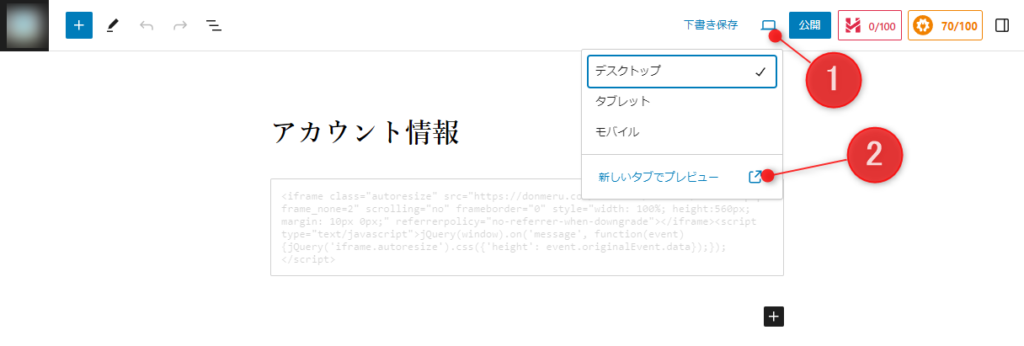
(1)投稿画面右上のプレビューボタンから新しいタブでプレビューを押します。

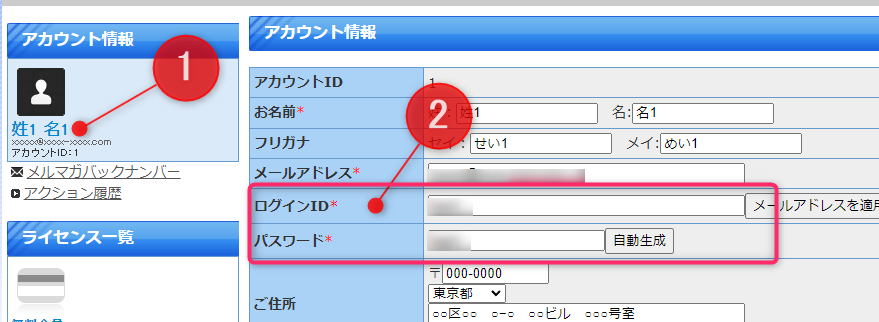
(2)プレビューが表示されるのでログインIDとパスワードを入力してログインしてください。




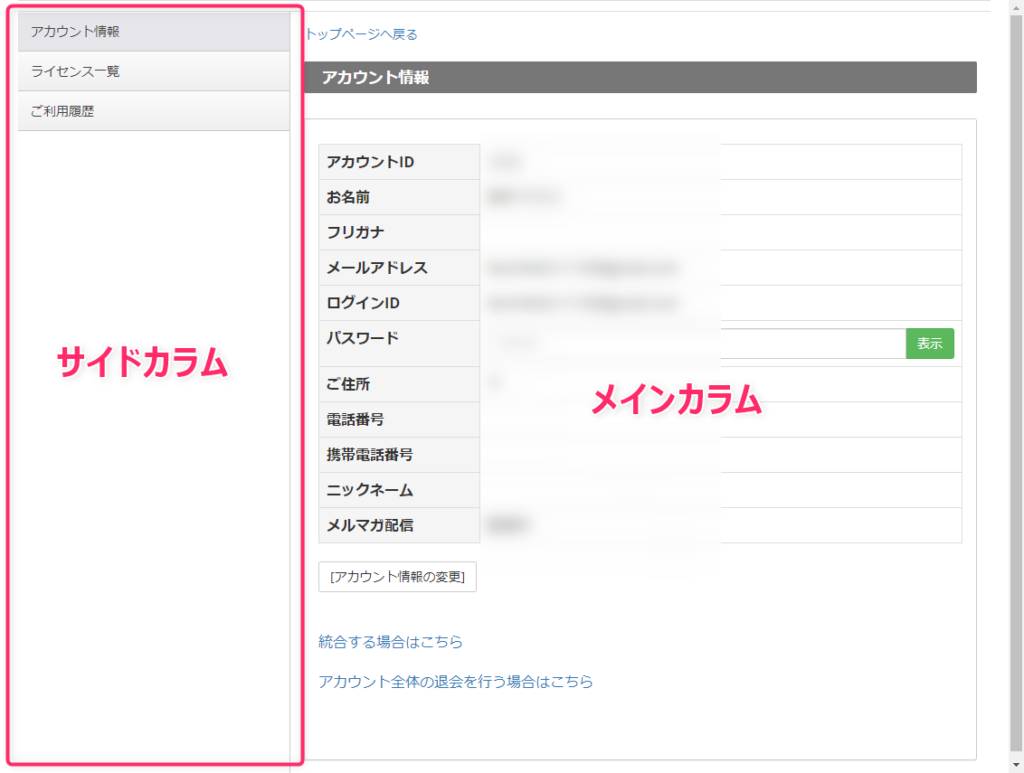
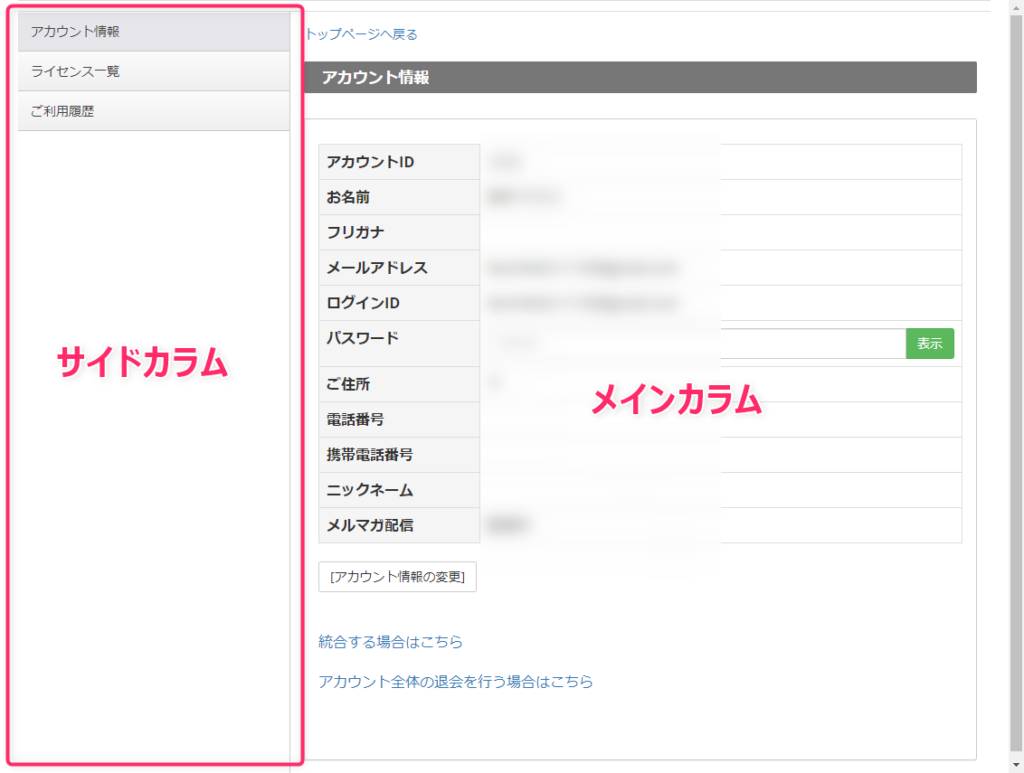
システムからコピーしたタグをそのまま使うとサイドカラムが表示されます。

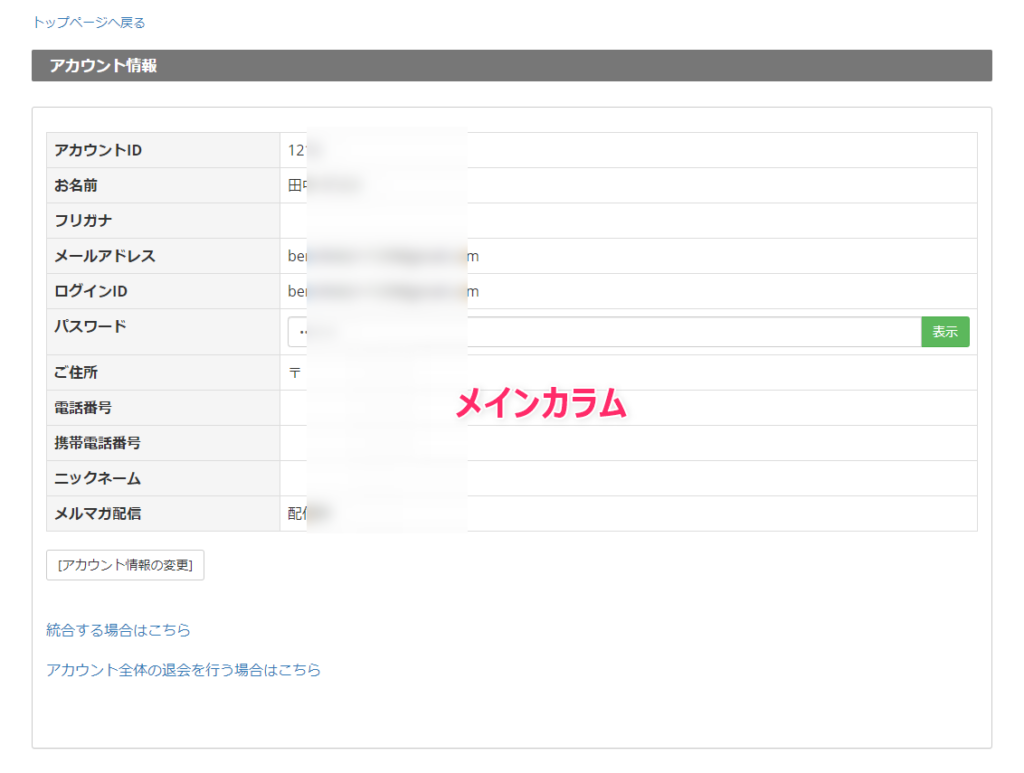
サイドカラムの表示を消すとライセンス一覧やご利用履歴へのリンクがなくなりアカウント情報単体のページ構成になります。

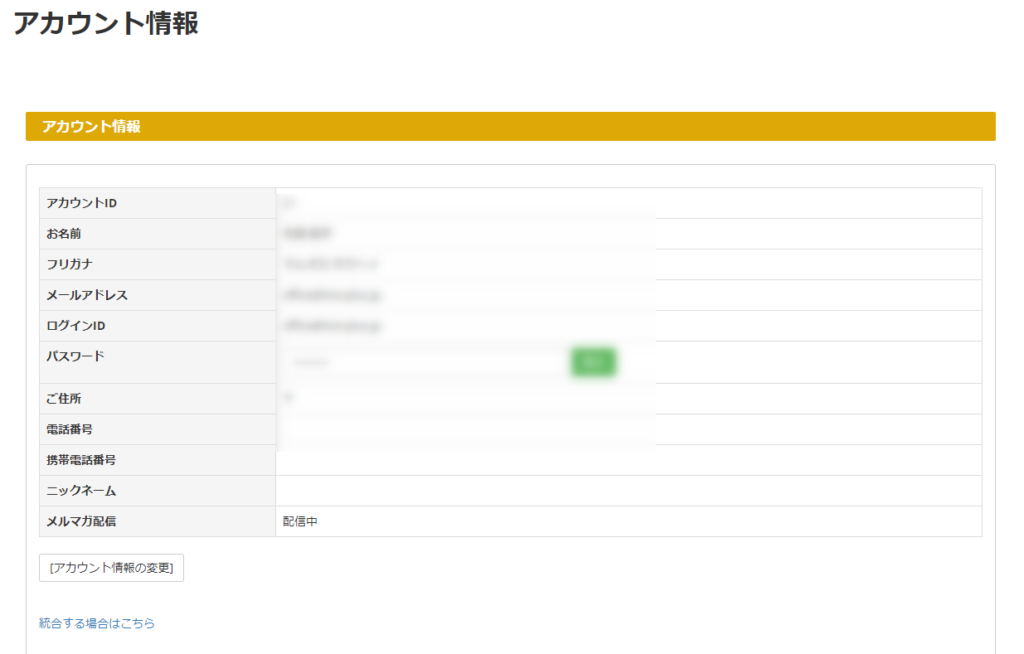
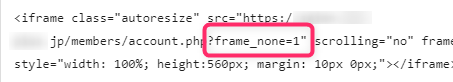
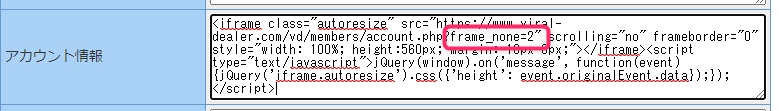
コピーしたタグ中のframe_none=2の数字部分をframe_none=1に変更するとメニューが消去された形になります。

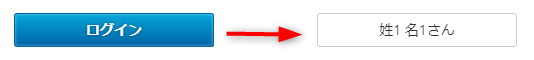
ログインボタンの埋め込み方法
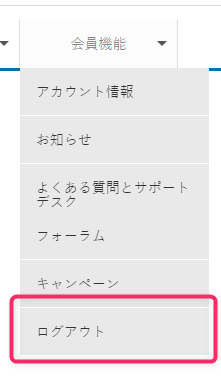
ログインボタンは会員がログインするときに利用するボタンで、ログイン中の場合には名前が表示されます。

(1)会員マイページ>ページ編集>任意のカテゴリをクリック

(2)任意のページ設定ボタンをクリック

(3)ワードプレスの持ち出しボタンをクリック

(4)「事前準備」及び「各ページの貼り付け」タグの取得はこちらをクリック


開いたページのログインボタンのコードをコピーします。
お使いのワードプレスのテーマによって張り付ける場所が違いますので詳しくはテーマのマニュアルをご覧ください。以下はウィジェットを利用した貼り付け例です。

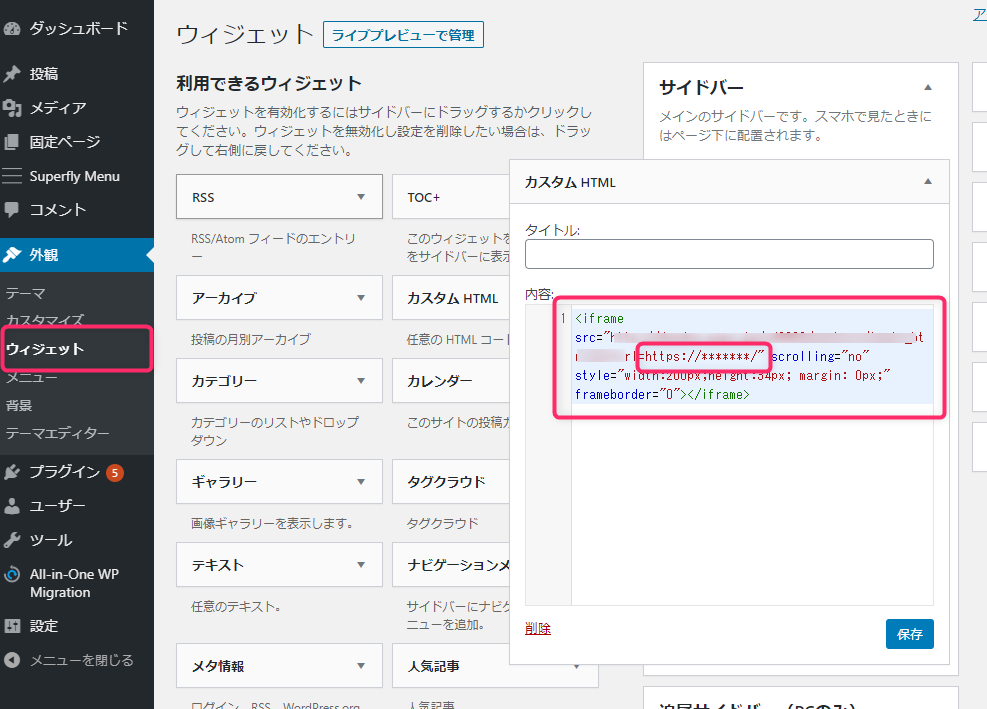
ウィジェットのカスタムhtmlにコピーしたコードを張り付けます。
「https://*******/」の箇所には 通常ワードプレスのトップページを記入します。
ログアウトボタンの埋め込み方法
ログアウトボタンは会員マイページからログアウトする際に利用します。ログアウトすると指定した任意のページ(通常WPのトップページ)に転送されます。

(1)会員マイページ>ページ編集>任意のカテゴリをクリック

(2)任意のページ設定ボタンをクリック

(3)ワードプレスの持ち出しボタンをクリック

(4)「事前準備」及び「各ページの貼り付け」タグの取得はこちらをクリック


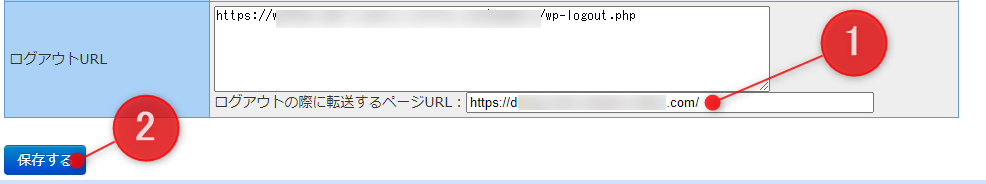
(1)ログアウトの際に転送するページURLに入力。通常WordPressのトップページを設定します。
(2)保存します。会員がログアウトボタンを押したときに表示するURLを入力します。

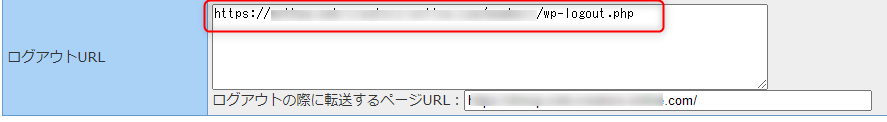
開いたページの ログアウトURL のコードをコピーします。
メニューにカスタムリンクを追加して、コピーしたURLを張り付けます。

埋め込んだマイページの表示方法

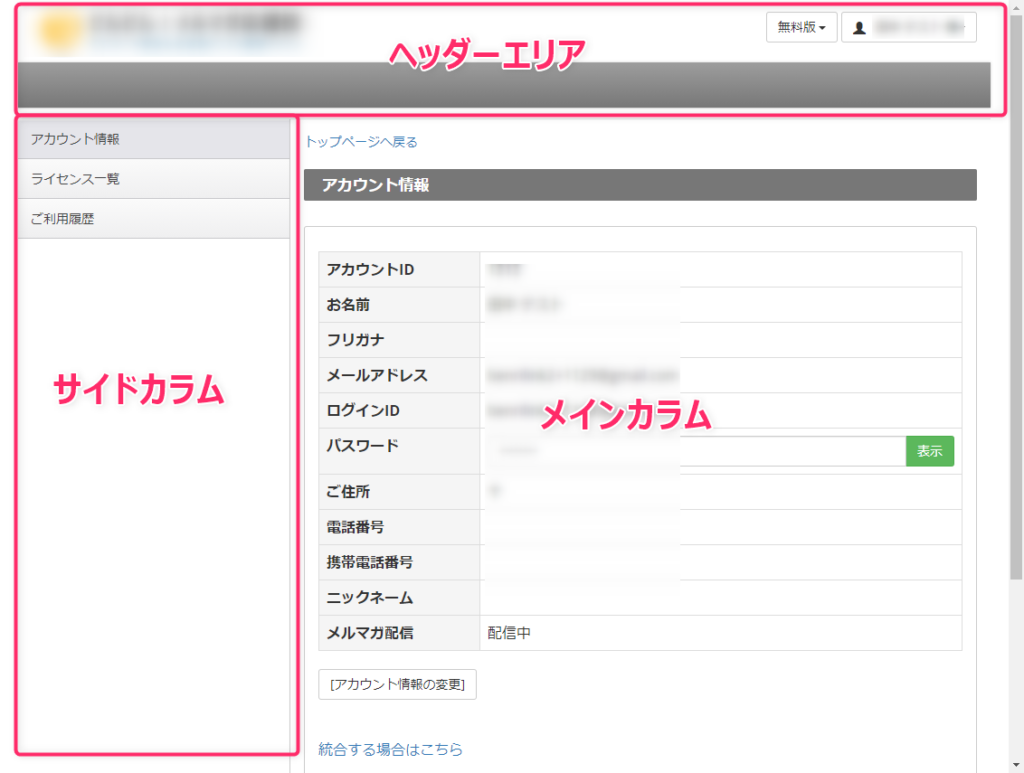
各ページの貼り付けタグに含まれるframe_noneの値を0~2に変更すると以下のようなレイアウトでマイページの見た目を変更できます。
| frame_noneの値 | ヘッダーエリア (ロゴ画像、グローバルメニュー) | サイドカラム | メインカラム |
| 0 | 表示 | 表示 | 表示 |
| 1 | ー | ー | 表示 |
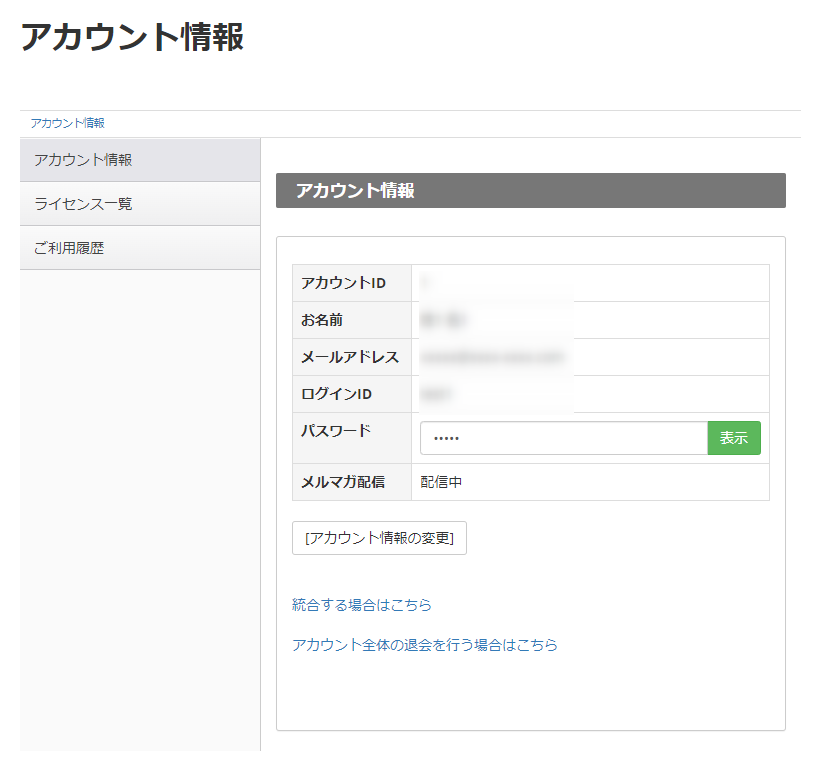
| 2(初期値) | ー | 表示 | 表示 |
frame_none=0の時はヘッダーエリア、サイドカラム、メインカラムを表示

frame_none=1の時はメインカラムのみ表示

frame_none=2の時はサイドカラム、メインカラムを表示