一番基本のタイプ
通常タイプは他のタイプの基本となるコンテンツ提供の仕組みです
特定のステータス「無料版」や「有料版」になるだけで、このカテゴリのすべてのページを見せるタイプです。
どのステータスに公開するかは、カテゴリ単位で設定可能ですので、有料版にだけ見せるカテゴリを作れば、有料の間は見放題のコンテンツを設置することが可能です。
通常タイプは他の5タイプの土台となる作成方法です。
【タイプ2】ステップメール連動
【タイプ3】既読ボタンタイプ
【タイプ4】回答フォームタイプ
【タイプ5】個別販売タイプ
【タイプ6】課金連動タイプ
会員マイページ側の挙動サンプル
以下例は動画が全体で3本あり、会員登録すると全ての動画を公開するサンプルです。
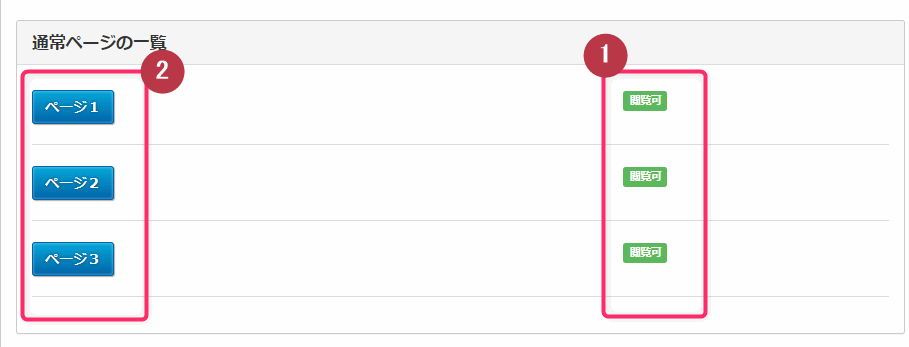
一覧ページの内容

① 各動画の配信状況を確認できる(閲覧可、未配信)
② ページ1~3は最初から見る事ができる
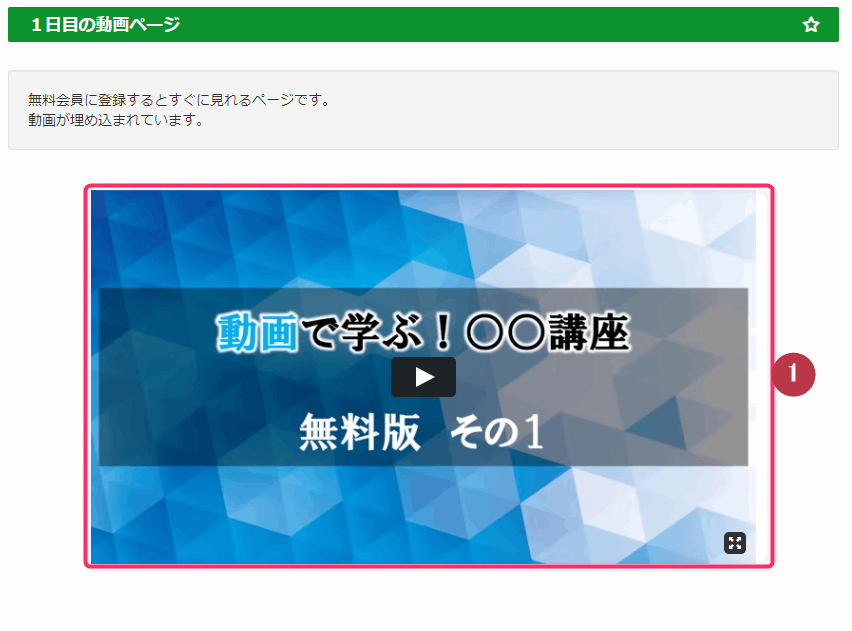
動画ページの内容

① 動画の視聴が可能
作成手順(一度だけ行う工程)
カテゴリを作成する
今回の仕組みに使うためのカテゴリを1つ作成します。
→カテゴリの作成方法のマニュアルへ

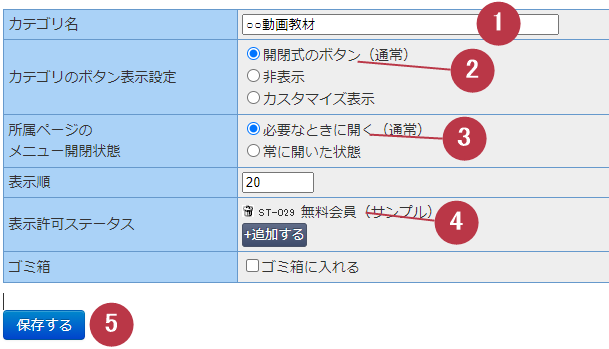
①教材のシリーズ名を入力
②開閉式のボタン(通常)を選択
③必要なときに開く(通常)を選択
④このカテゴリを公開したいステータスを選択
⑤保存
一覧用のページを作成
動画の一覧を表示するためのページを新しく作成します。
見出しの内容は、後に行うため、とりあえずページだけ作ります。
→ 新しいページの作成方法のマニュアルへ
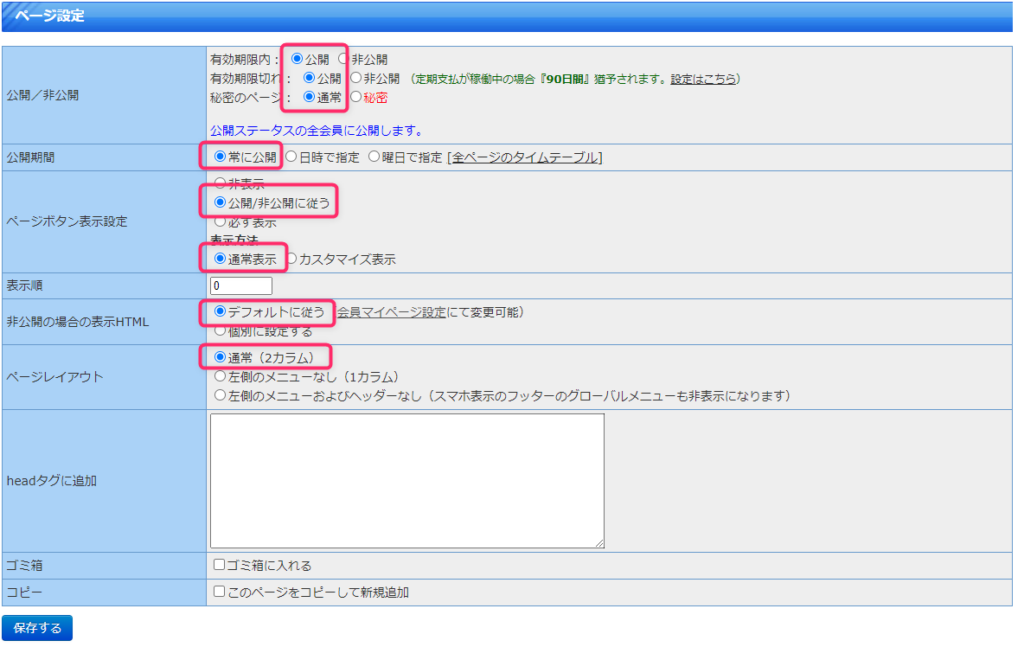
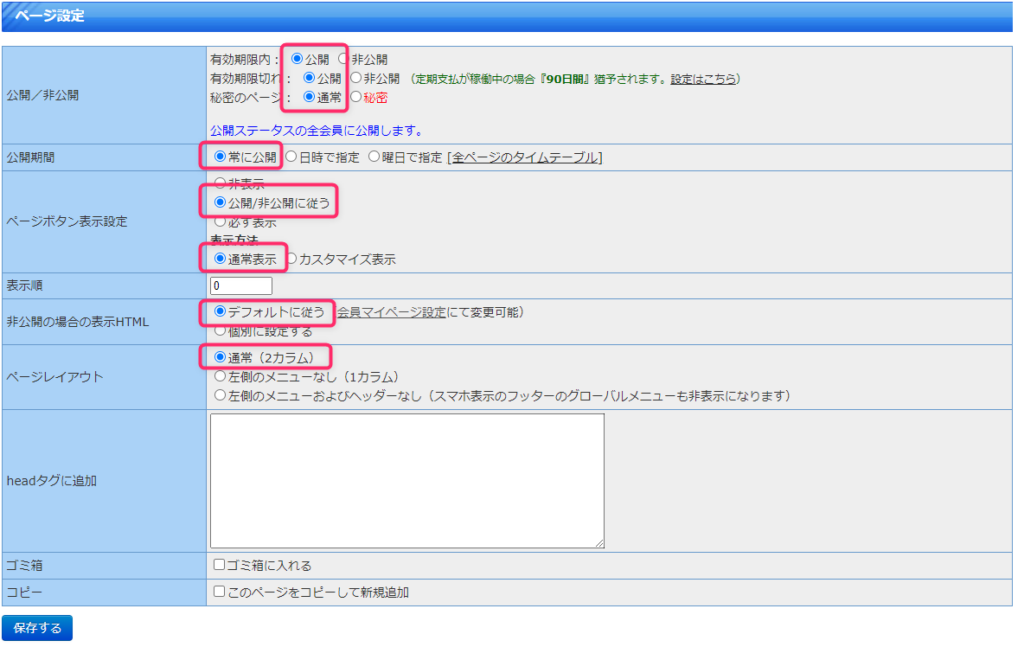
作成した一覧用のページのページ設定は以下のようになっているか確認してください。
ページを作ったばかりの時と全く同じ状態で利用します。

1本目の動画ページを作成
1本目の動画ページは最初から動画が見れるようになっているため、通常のページで作成します。
作成したページ設定は以下のようになっているか確認してください。
1本目はページを作ったばかりの時と全く同じ状態で利用します。


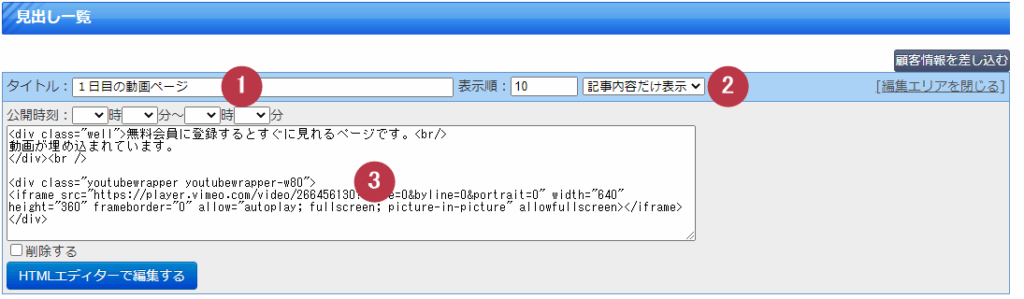
①動画のタイトルを入力します。
②記事の内容だけ表示にすると動画の外の枠が外れてスッキリ表示されます。
③動画の貼り付けを行います。
→vimeoの動画貼り付け方法(htmlエディタ用)
→YouTubeの動画貼り付け方法(htmlエディタ版)
一覧用のページに専用コードを埋め込む
動画ページの開放状態によって、自動でボタンのリンクのON/OFF、視聴可能か未配信かを表示するための専用コードを設置します。

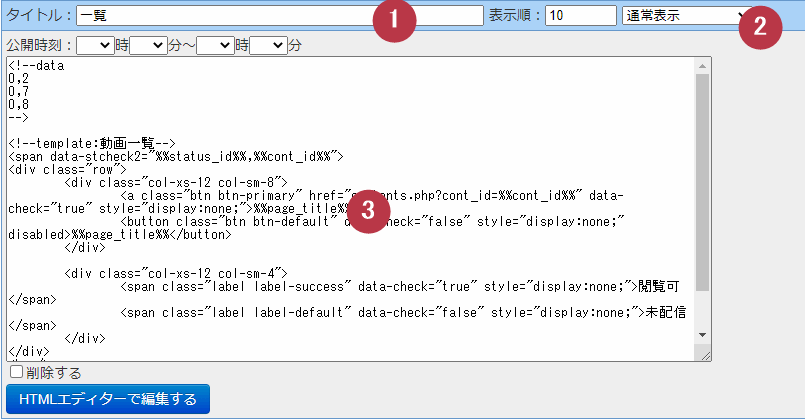
①見出しのタイトルを「動画の一覧」などとします。
②通常表示のまま利用します。
③一覧表示用の専用コードを張り付けます。
<!--data
0,2
0,7
0,8
-->
<!--template:動画一覧-->
<span data-stcheck2="%%status_id%%,%%cont_id%%">
<div class="row">
<div class="col-xs-12 col-sm-8">
<a class="btn btn-primary" href="contents.php?cont_id=%%cont_id%%" data-check="true" style="display:none;">%%page_title%%</a>
<button class="btn btn-default" data-check="false" style="display:none;" disabled>%%page_title%%</button>
</div>
<div class="col-xs-12 col-sm-4">
<span class="label label-success" data-check="true" style="display:none;">閲覧可</span>
<span class="label label-default" data-check="false" style="display:none;">未配信</span>
</div>
</div>
<hr />
</span>
<!--template:動画一覧-end-->
コード上部にある数字を変更します。
<!--data
0,2
0,7
0,8
-->この数字の列1行で1ページの表示の制御をします。(つまり上記では3ページ分になります。)
1行分の書式は半角英数で、2つの数字をカンマで区切り作成します。
例「0,2」
1つ目の数字は「0」(ステータス番号ですが0を指定で全ステータス対象になります)
2つ目の数字は「2」今回作成した動画ページのページIDに変更(→ページIDの確認方法)
上記例を参考にご自身のシステム内のIDに差し替えてください。
2本目以降の動画ページ追加手順
動画ページを新しく作ります
(1)1本目と同じ作り方で動画ページ(動画を埋め込んだ状態)を新規作成します。
一覧用のページのコードを編集する
一覧用のページに今回作成した動画ページのリンクを追加するための設定です。
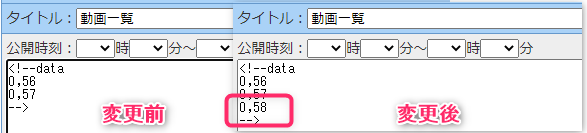
完成図


編集する箇所は上の数字の部分のみです。


1行分の書式は半角英数で、2つの数字をカンマで区切り作成します。
記述例「0,58」
1つ目の数字は「0」(閲覧許可を出すステータス番号を指定しますが0を指定で全ステータス対象になります)
ここで適切なステータスを設定しても、既にカテゴリーの方で閲覧できるステータスが限定されているためここでは0を指定してください。
2つ目の数字は「58」今回作成した動画ページのページIDに変更(→ページIDの確認方法)
上記例を参考にご自身のシステム内のIDに差し替えてください。