レッスン動画に理解度テストをつけて、段階的に開放する
このような方におすすめ
- レッスンや教育用の動画教材が複数(シリーズなどまとまった数)ある方
- 動画メインのオンライン学習、オンライン接客サイトを作りたい方
- 動画ごとに、理解度テストを提供したい方
- 受講・未受講の動画を一覧で表示
→どこまで学んだかわかりやすい - 動画毎に理解度テストが付属
→合格しないと次の動画が見れないため深い学びが得られる
- 生徒個別の進捗管理ができる → ほったらかしにならない
- 一度セットしておけばずっと使える → 運営が楽
- 理解度テストを通じて、生徒としっかり向き合える → 生徒との関係性が向上
会員マイページ側の挙動サンプル
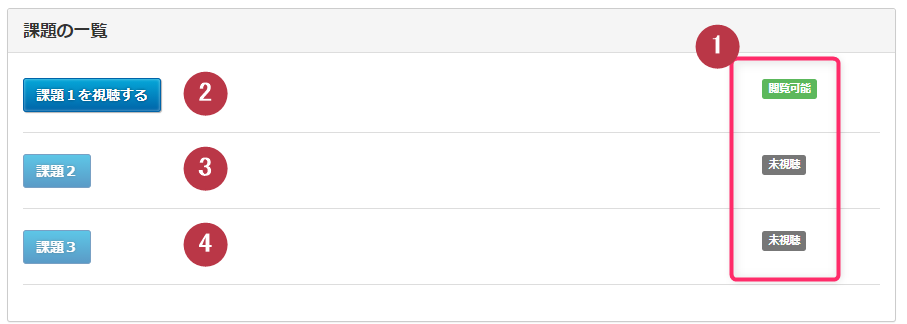
一覧ページの内容

① 各課題の進捗を確認できる(未回答、終了)
② 課題1は最初から見る事ができる
③ 課題2は課題1をクリアすると見る事ができる
④ 課題3は課題2をクリアすると見る事ができる
課題ページの内容

① 課題動画の視聴が可能
② 動画に対する理解度テスト(回答フォーム)
回答フォームのフロー
1,会員が回答フォームから投稿

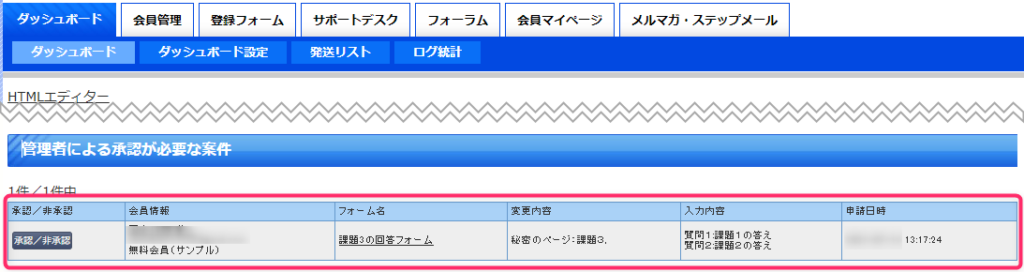
2,回答された内容が管理画面で表示(同時に管理者宛てにおしらせメール)

3,管理者が管理画面で内容確認
合格の場合 → 次の動画を自動で閲覧許可(同時に会員におしらせメール)
NGの場合 → やり直しを伝えるメールを送信(内容カスタマイズ可能)
作成手順(一度だけ行う工程)
カテゴリを作成する
今回の仕組みに使うためのカテゴリを1つ作成します。
→カテゴリの作成方法のマニュアルへ

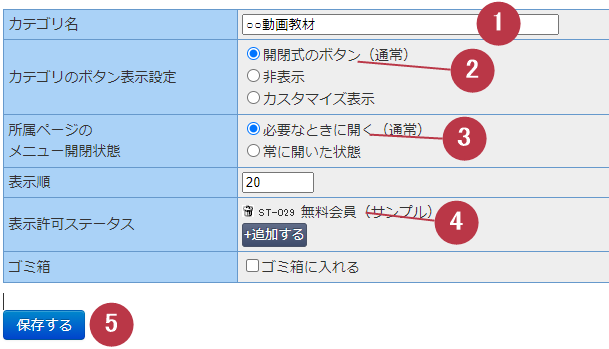
①教材のシリーズ名を入力
②開閉式のボタン(通常)を選択
③必要なときに開く(通常)を選択
④このカテゴリを公開したいステータスを選択
⑤保存
一覧用のページを作成
講座の一覧を表示するためのページを新しく作成します。
見出しの内容は、回答フォームと動画ページを作成後に行うため、とりあえずページだけ作ります。
→ 新しいページの作成方法のマニュアルへ
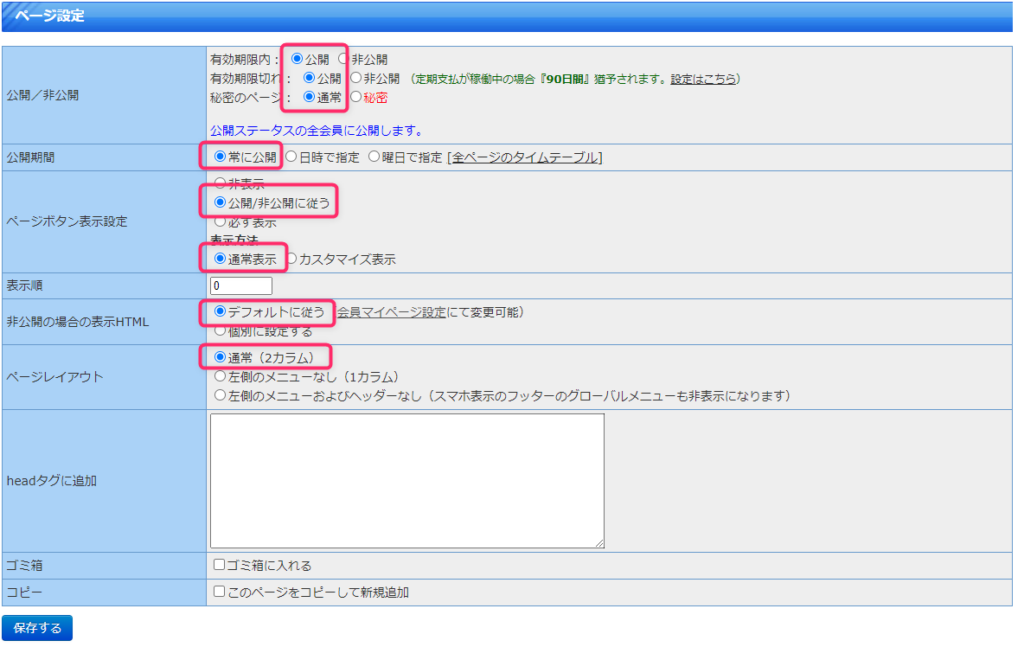
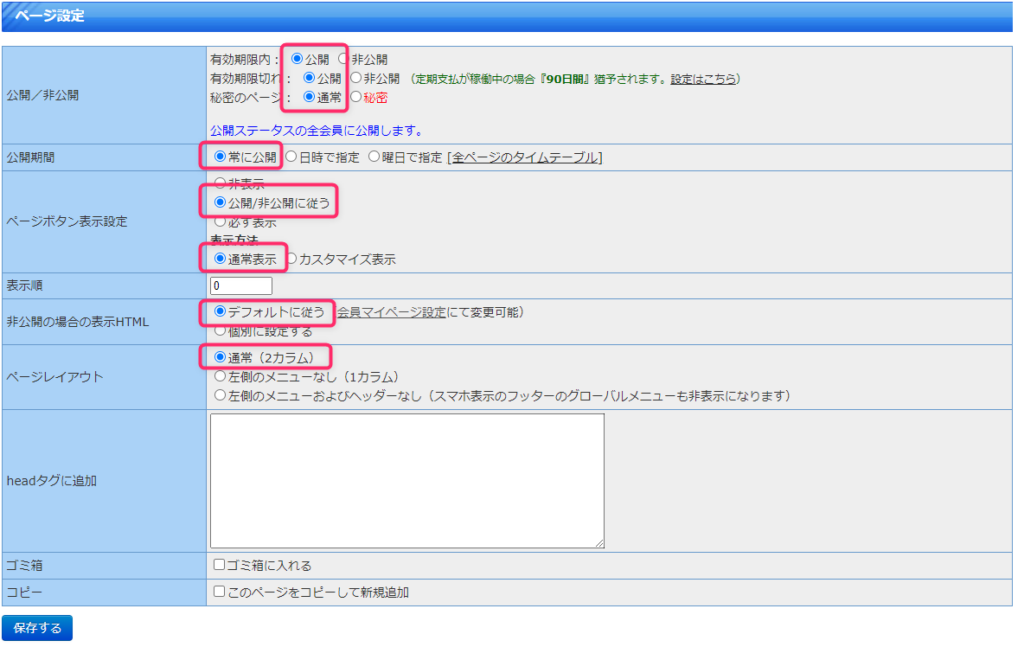
作成した一覧用のページのページ設定は以下のようになっているか確認してください。
ページを作ったばかりの時と全く同じ状態で利用します。

1本目の回答フォームを作る


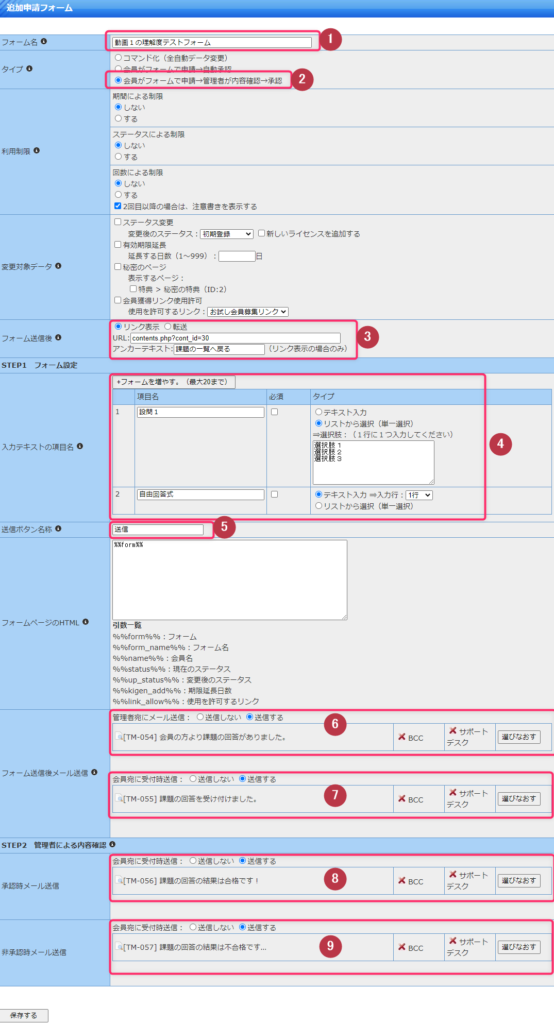
①動画1のフォーム名を入力
②「会員がフォームで申請→管理者が内容確認→承認」にチェック
③フォームが送信された後の画面で表示するリンクです。
例「contents.php?cont_id=30」と入力するとページID:30のページへリンクします。
ページIDはページ編集画面で確認できます。(→ページIDの確認方法)
④フォームの内容を入力
⑤「送信」と入力
⑥会員がフォームに入力完了時点で「管理者」に届くメール
⑦会員がフォームに入力完了時点で「会員」に届くメール
⑧管理者がフォームの内容を確認し「正解」と認めた時に会員に届くメール
⑨管理者がフォームの内容を確認し「不正解」と認めた時に会員に届くメール
⑥~⑨のメールはあらかじめ作成しておく必要があります。
以下、サンプルで作成したメールの内容を記載しておきます。
件名:%%name%%さんより「%%form_name%%」の回答がありました。
内容:
─────────────────────────────────
このメールは設置済みのシステムよりお客様から連絡のあった場合に
管理者宛に自動で送信するメールになります。
─────────────────────────────────
%%name%%さんより「%%form_name%%」の回答がありました。
システム管理画面にログインして認証手続きを行ってください。
回答内容は以下の通りです。
───────────────
[回答内容]
%%input_text%%
%%date%%
───────────────
%%footer%%
件名:%%name%%さん「%%form_name%%」を受け付けました。
内容:
%%name_sei%%さん
%%admin_name%%です。
先ほどは
%%form_name%%
にて課題の回答をいただきましたのでメールにてお知らせいたします。
回答の内容確認を行いますのでしばらくお待ちください。
ご連絡内容は以下の通りです。
───────────────
[入力内容]
%%input_text%%
%%date%%
───────────────
%%footer%%
件名:%%name_sei%%さん課題【%%form_name%%】の回答の結果は合格です!
内容:
%%name_sei%%さん
%%admin_name%%です。
お送りいただいた%%form_name%%の課題の返答についてメールいたしました。
送信いただいた内容をチェックしましたところ
結果は【合格】です!
おめでとうございます。
%%input_text%%
ぜひ、次の課題も挑戦してください!
会員サイト内で課題を確認することができます。
%%login_url%%
%%footer%%
件名:%%name_sei%%さん課題【%%form_name%%】結果は…
内容:
%%name_sei%%さん
%%admin_name%%です。
お送りいただいた「%%form_name%%」の課題の返答についてメールいたしました。
送信いただいた内容をチェックしましたところ
結果は【不合格】です><
回答いただいた内容と返答は以下の通りです。
%%input_text%%
つきましては、課題の再提出をお願いします。
再提出はこのメールの返信ではなく
必ず会員マイページ内の
^^^^^^^^^^^^^^^^^^^^^
「%%form_name%%」から送信いただくようお願いします。
会員マイページ
%%login_url%%
%%footer%%

このURLは次の手順1本目の動画の見出しに利用します。
1本目の動画ページを作成
1本目の動画ページは最初から動画が見れるようになっているため、通常のページで作成します。
作成したページ設定は以下のようになっているか確認してください。
1本目はページを作ったばかりの時と全く同じ状態で利用します。


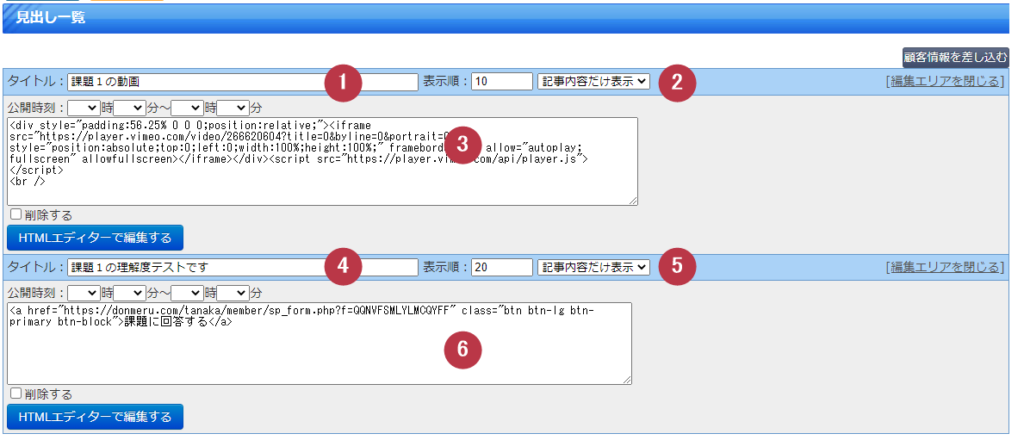
①課題1の動画のタイトルを入力します。
②記事の内容だけ表示にすると動画の外の枠が外れてスッキリ表示されます。
③動画の貼り付けを行います。
→vimeoの動画貼り付け方法(htmlエディタ用)
→YouTubeの動画貼り付け方法(htmlエディタ版)
④理解度テスト用の見出しのタイトルを入力します。
⑤ ②と同様
⑥1本目用の回答フォームのURLをボタン化して張り付けます。
→リンクボタンの貼り付け方法(htmlエディタ版)
一覧用のページに専用コードを埋め込む
講座の進み具合によって、自動でボタンのリンクのON/OFF、視聴可能か未受講かを表示するための専用コードを設置します。

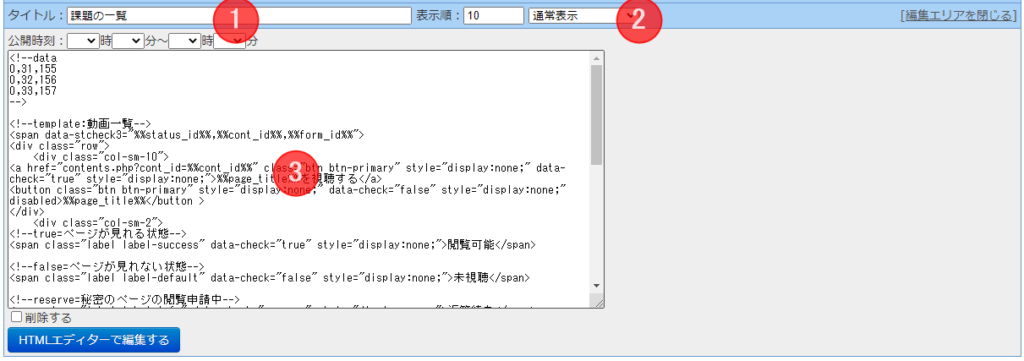
①見出しのタイトルを「課題の一覧」とします。
②通常表示のまま利用します。
③一覧表示用の専用コードを張り付けます。
<!--data
0,31,155
0,32,156
0,33,157
-->
<!--template:動画一覧-->
<span data-stcheck3="%%status_id%%,%%cont_id%%,%%form_id%%">
<div class="row">
<div class="col-sm-10">
<a href="contents.php?cont_id=%%cont_id%%" class="btn btn-primary" style="display:none;" data-check="true" style="display:none;">%%page_title%%を視聴する</a>
<button class="btn btn-primary" style="display:none;" data-check="false" style="display:none;" disabled>%%page_title%%</button >
</div>
<div class="col-sm-2">
<!--true=ページが見れる状態-->
<span class="label label-success" data-check="true" style="display:none;">閲覧可能</span>
<!--false=ページが見れない状態-->
<span class="label label-default" data-check="false" style="display:none;">未視聴</span>
<!--reserve=秘密のページの閲覧申請中-->
<span class="label label-info" data-check="reserve" style="display:none;">返答待ち</span>
<!--limit=ライセンスの期限切れ-->
<span class="label label-warning" data-check="limit" style="display:none;">期限切れ</span>
<!--answer=追加申請フォーム送信済み承認済み-->
<span class="label label-warning" data-check="answer" style="display:none;">管理者確認待ち</span>
<!--admit=追加申請フォーム送信済み承認待ち-->
<span class="label label-success" data-check="admit" style="display:none;">終了!</span>
<!--cancel=追加申請フォーム送信済み非承認-->
<span class="label label-warning" data-check="cancel" style="display:none;">再提出</span>
</div>
<!--
<div class="col-xs-6 col-sm-3">
<a href="%%form_url%%" class="btn btn-primary" data-check="false" style="display:none;">回答する</a>
<i class="fa fa-check-circle-o fa-3x text-success fa-pull-left" data-check="true" style="display:none;"></i>終了!
</div>
-->
</div>
<hr />
</span>
<!--template:動画一覧-end-->
コード上部にある数字を変更します。
<!--data
0,31,155
0,32,156
0,33,157
-->この数字の列1行で1ページの表示の制御をします。(つまり上記では3ページ分になります。)
1行分の書式は半角英数で、3つの数字をカンマで区切り作成します。
例「0,31,155」
1つ目の数字は「0」(ステータス番号ですが0を指定で全ステータス対象になります)
2つ目の数字は「31」今回作成した動画ページのページIDに変更(→ページIDの確認方法)
3つ目の数字は「157」今回作成した回答フォームのフォームIDに変更 (→追加申請フォームIDの確認方法)
上記例を参考にご自身のシステム内のIDに差し替えてください。
2本目以降の動画ページ追加手順
回答フォームを新しく作る
(1)1本目と同じ作り方でフォームを新規作成します。
動画ページを新しく作り秘密のページにする
(1)1本目と同じ作り方で課題ページ(動画と回答フォームを埋め込んだ状態)を新規作成します。
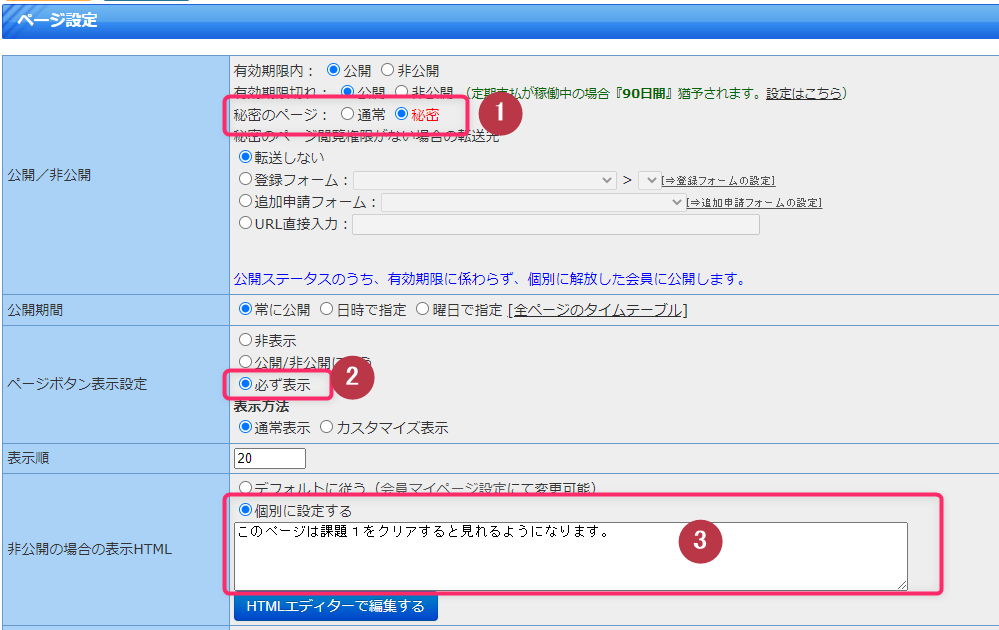
(2)作成したページのページ設定を開き秘密のページにします。

①秘密にチェックします。
②ページボタン表示設定を「必ず表示」にします。
③まだ課題がここまで進んでいない方に、表示する内容を記入します。
例文:「このページは課題○をクリアすると見れるようになります。」

一覧用のページのコードを編集する
一覧用のページに今回作成した動画ページのリンクを追加するための設定です。
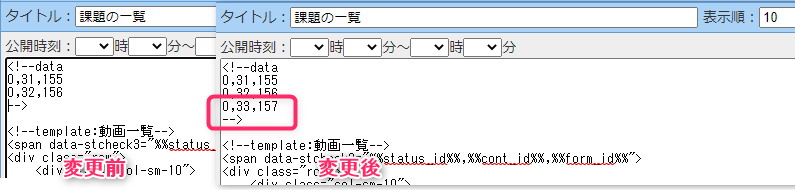
完成図


編集する箇所は上の数字の部分のみです。


1行分の書式は半角英数で、3つの数字をカンマで区切り作成します。
例「0,31,155」
1つ目の数字は「0」(ステータス番号ですが0を指定で全ステータス対象になります)
2つ目の数字は「33」今回作成した動画ページのページIDに変更(→ページIDの確認方法)
3つ目の数字は「157」今回作成した回答フォームのフォームIDに変更 (→追加申請フォームIDの確認方法)
上記例を参考にご自身のシステム内のIDに差し替えてください。
作成済みの一本前の回答フォームを編集する
会員が一本前の動画の回答フォームに答えて合格した場合に、その次の動画ページの閲覧権を与えるための設定です。

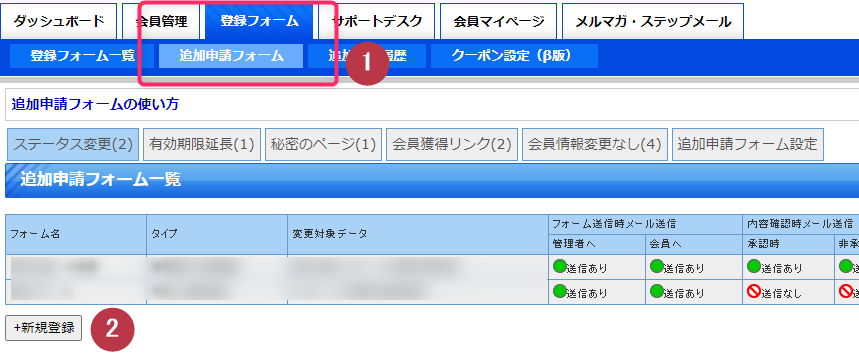
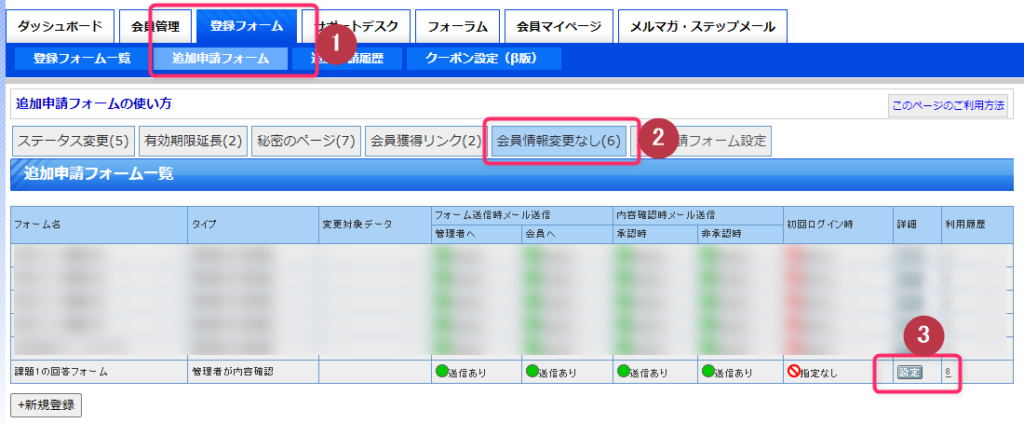
①登録フォーム > 追加申請フォームを開きます。
②会員情報変更なしを開きます(ない場合にはほかのタブを開いてください)
③該当フォームの設定ボタンを押します。

これでこのフォーム(1本前の回答)を合格した場合に、次の課題ページが自動で利用可能になります。