課金連動タイプとは?
レッスン動画や教育用の動画教材を月額の支払い毎に1本ずつ公開していく方法です。
このような方におすすめ
- レッスンや教育用の動画教材を月額課金1回ごとに1本公開したい方
- 複数のレッスン(セット)がありそれぞれ別々に課金をしたい方
- 毎月確実に料金を徴収してから動画開放する
- 継続課金毎に設定可能なため複数のシリーズ化可能
会員マイページ側の挙動サンプル
・以下例は講座が初級、中級、上級とあり個別に継続課金契約する事が可能になっています。
・課金成立で専用のステータスに新規登録されます。
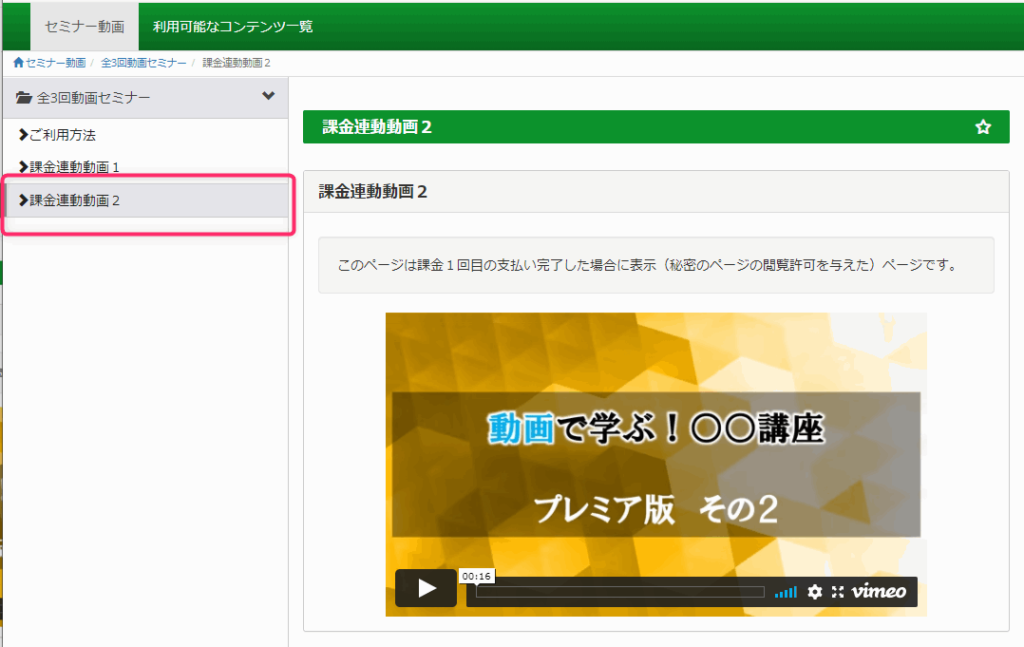
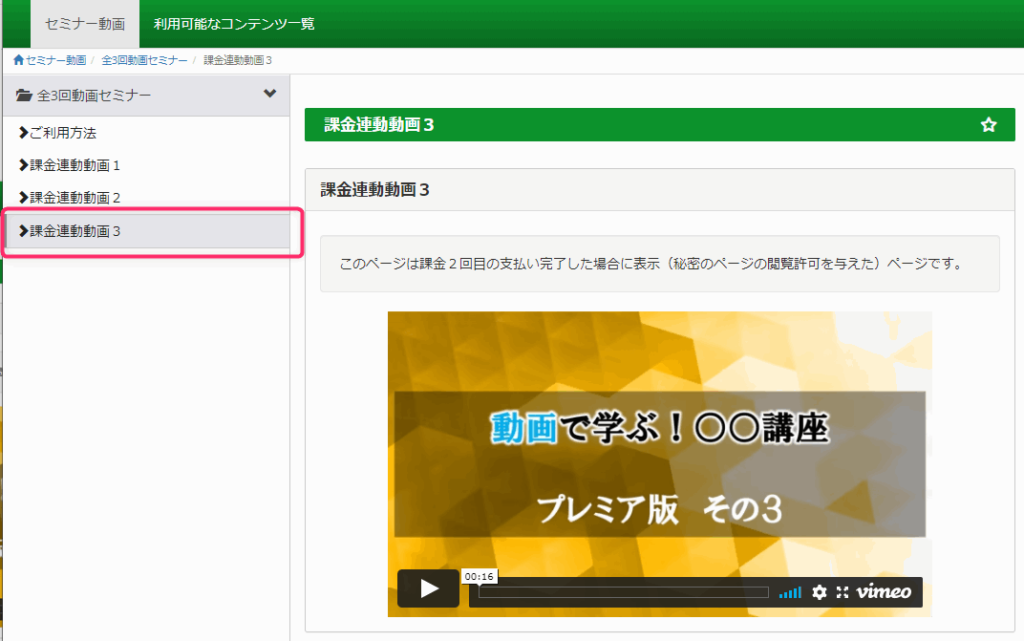
・登録後各講座ページに案内され動画が3本ずつ登録されており
登録時に1本目、以降は1回の支払い毎に1本ずつ閲覧可能になる仕組みです。
会員が購入から動画視聴するまでのフロー
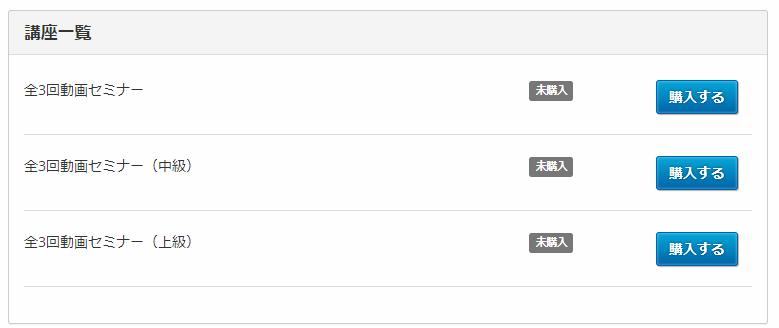
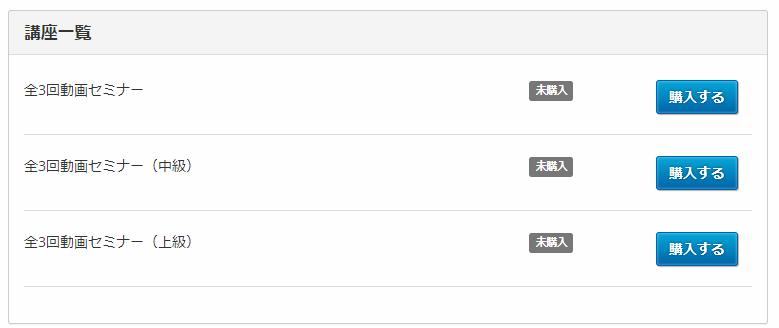
何等かのステータスで会員マイページにログインすることにより、以下のように講座一覧をマイページで見せる事ができます。フォーム契約時に個人情報は入力済みで手続きできるため、お勧めの方法になります。

上記の例は講座一覧として別々の継続課金コンテンツを並べた例になります。
・全3回動画セミナー
・全3回動画セミナー(中級)
・全3回動画セミナー(上級)
それぞれ別の課金契約になり、 それぞれ購入未購入が一覧で表示されます。
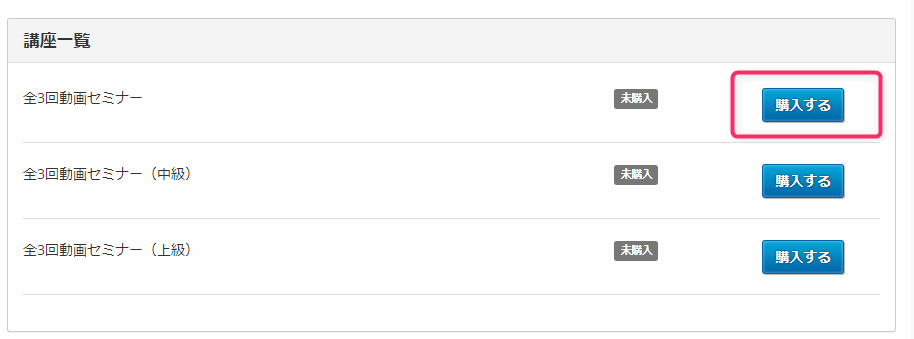
購入済みはボタンを押すと各動画に接続しています。
未購入の場合は購入フォームへ接続しています。
各講座は購入すると、
購入時点で1本目が公開、毎月課金する毎に1本ずつ追加されてきます。
(このページでの作例は 購入時点で1本目が公開、毎月課金する毎に1本ずつ追加 する方法をお伝えしていますが、購入時に全ての動画を公開し継続課金を退会すると見れなくなる方法もあります。)

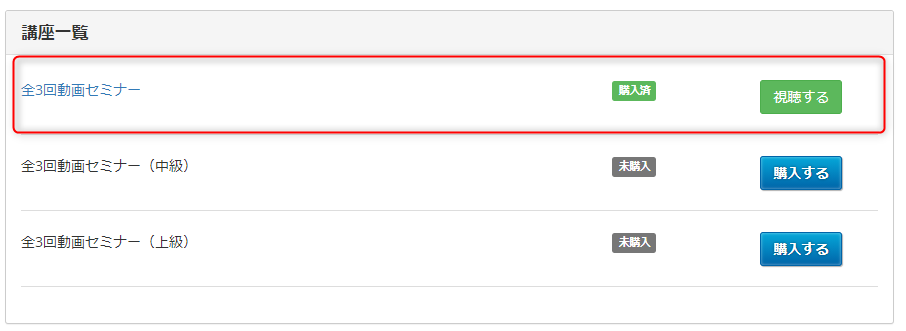
契約が済むと専用のライセンスが新規に作成されます。
例えば、先にログインしていたステータスが「無料版」だとしたら、
契約すると「無料版」の他に「全3回動画セミナー」という2つのライセンスを所持する状態となります。

マイページのライセンス一覧を開くと無料会員の他、新しい「全3回動画セミナー」が追加されている


「購入する」ボタンが「視聴する」ボタンに変化する。

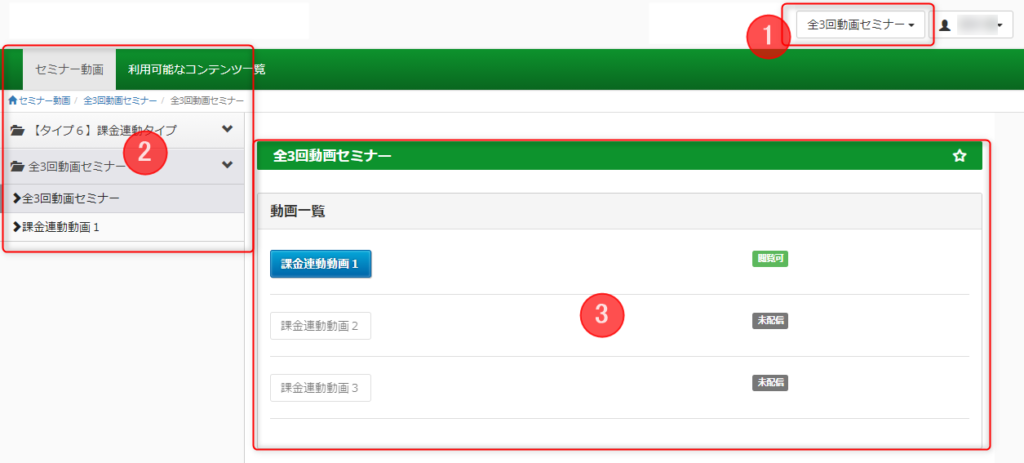
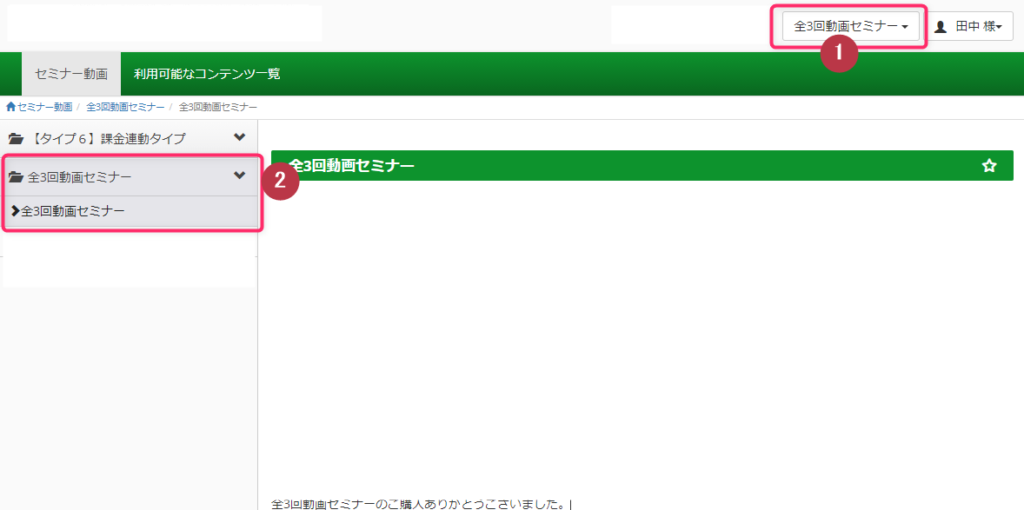
①無料会員でログインしていた場合、自動で「全3回動画セミナー」ステータスに変更されます。
② 「全3回動画セミナー」専用のメニューに切り替わります。
③1本目の動画のみ視聴可能となっています。


作成手順(一度だけ行う工程)
この工程では以下図のような講座一覧を「無料版」や「全3回動画セミナー」などすべてのステータスで共通して表示する設定を行います。今回作成する方法では各講座ボタンを押すと各講座専用のステータスに切り替えるため、ステータスを切り替えても、この講座一覧が常に表示するようにします。

講座一覧用のカテゴリを作成する
一覧表を表示するためのカテゴリを1つ作成します。

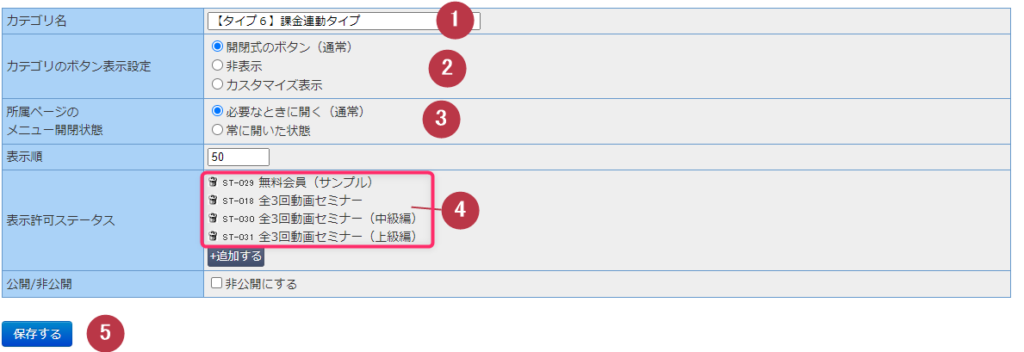
①教材のシリーズ名を入力
②開閉式のボタン(通常)を選択
③必要なときに開く(通常)を選択
④このカテゴリを公開したいステータスを選択
ステータス(無料版、有料版など)販売したいステータス全てにチェックを入れます。
⑤保存

講座一覧用のページを作成
講座の一覧を表示するためのページを新しく作成します。
見出しの内容は、動画ページとフォームを作成後に行うため、とりあえずページだけ作ります。
「講座一覧」というタイトルで新しいページを作成します。
→ 新しいページの作成方法のマニュアルへ
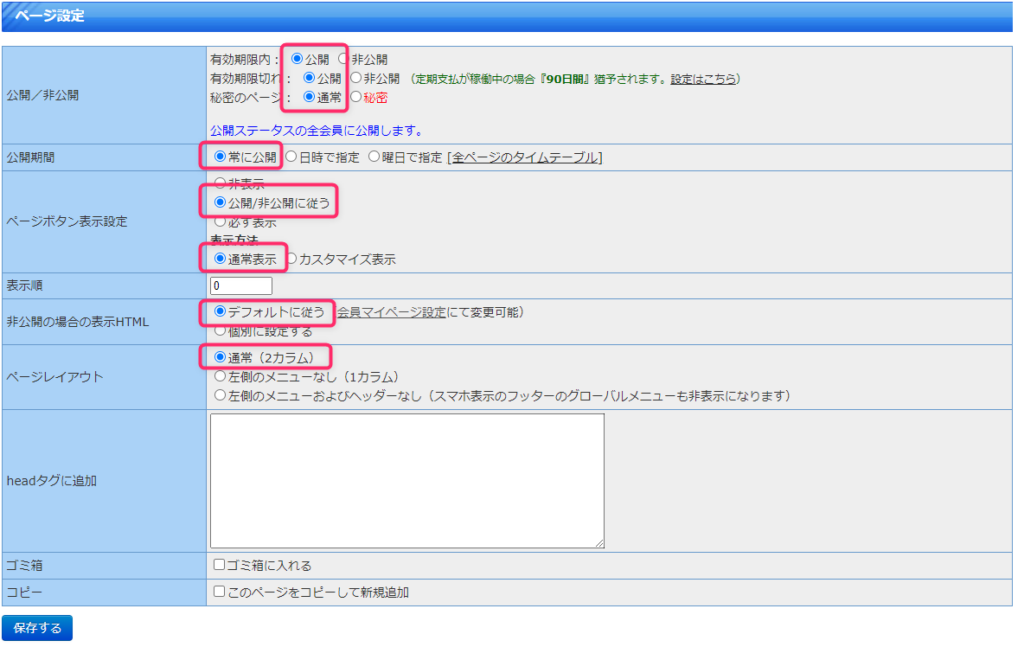
作成した講座一覧用のページのページ設定は以下のようになっているか確認してください。
ページを作ったばかりの時と全く同じ状態で利用します。


上記はサンプルサイトのため適切な
講座ページの作成手順(講座作成時に1度だけ行う工程)
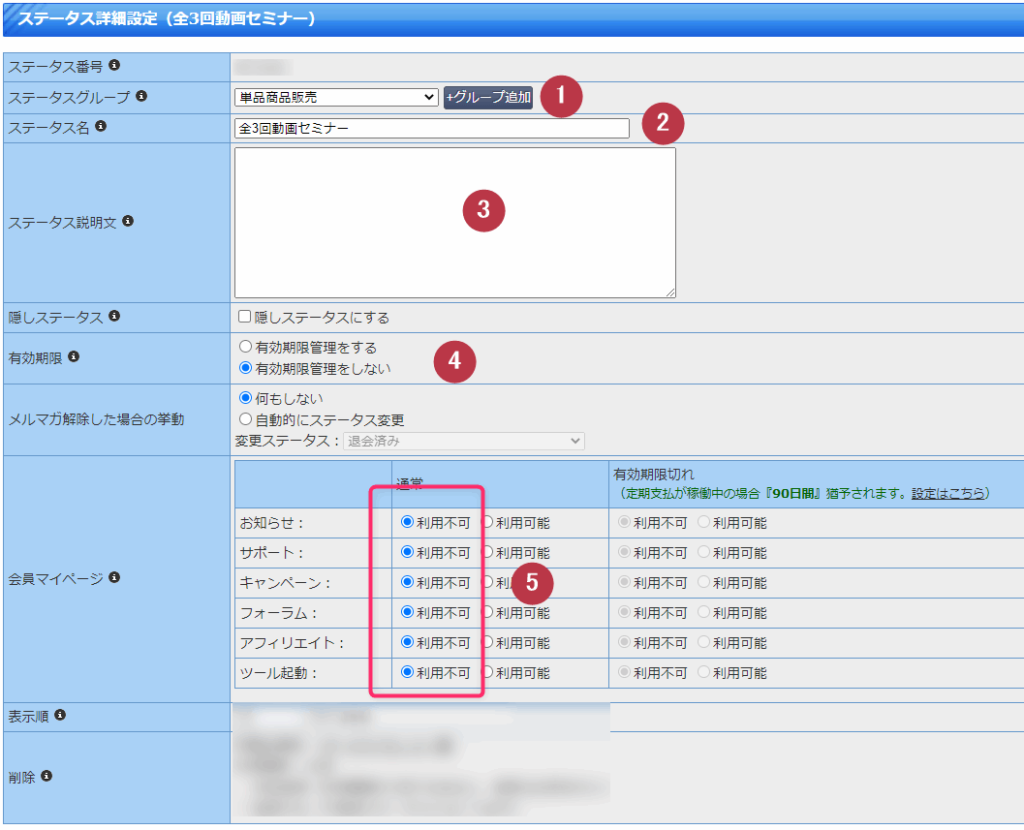
講座用のステータスを作成する
今回は講座別に別々の継続課金を管理する必要があるため、講座単位でステータスが1つ必要になります。


①商品販売用などわかりやすいステータスグループ名を付けます。
②ステータス名は講座名を入力します。
③講座の概要を入力します。(ライセンス一覧で表示されます)
④有効期限管理をしないにチェックします。
今回作成する講座は、お支払回数が決まっており、お支払終了後も継続して講座用のページを閲覧し続ける事が出来るように、有効期限を設けないという設定になります。
⑤メニュー構造をシンプルにするため全て利用不可にします。
動画に関する質疑を受け付ける場合にはサポートデスクを利用可能にしてください。
プレビューのためのユーザーを作成する
ステータスを作成した直後には、そのステータスにログインできるユーザーがいませんので、アカウントとライセンスを作成してください。
→管理者によるアカウント登録
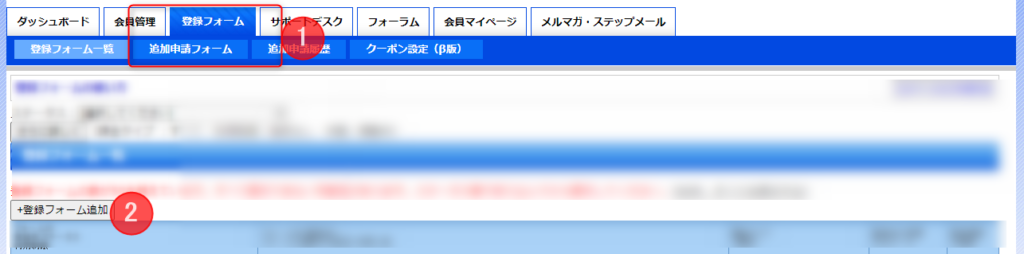
講座用の継続課金フォームを作成する
講座に申し込むための継続課金フォームを作成します。
新規ライセンス追加で定期購読のフォームを作成します。


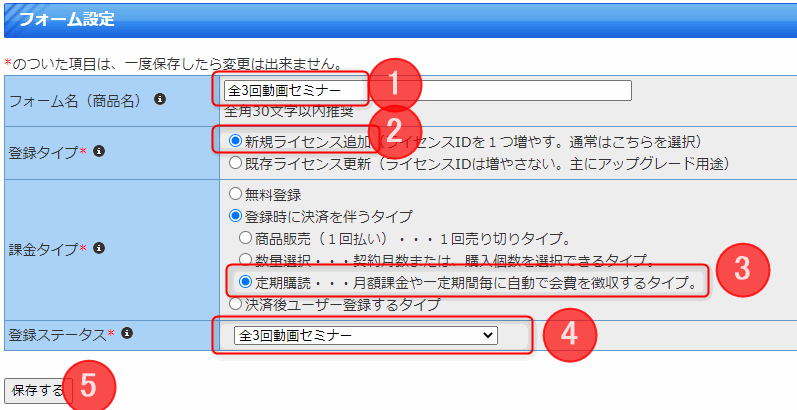
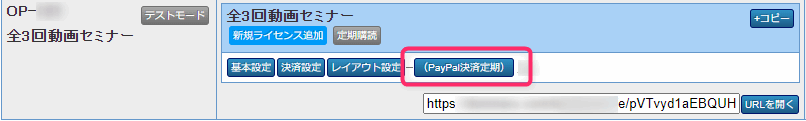
①動画のフォーム名を入力
②「新規ライセンス追加」にチェック
③登録時に決済を伴うタイプで「定期購読」を選択
④先ほど作成した「ステータス」を選択
⑤「保存する」を押す


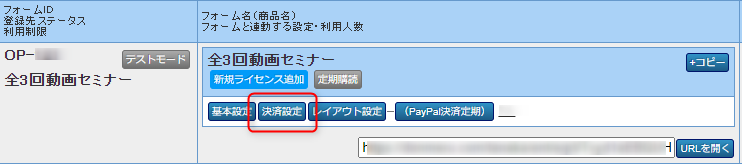
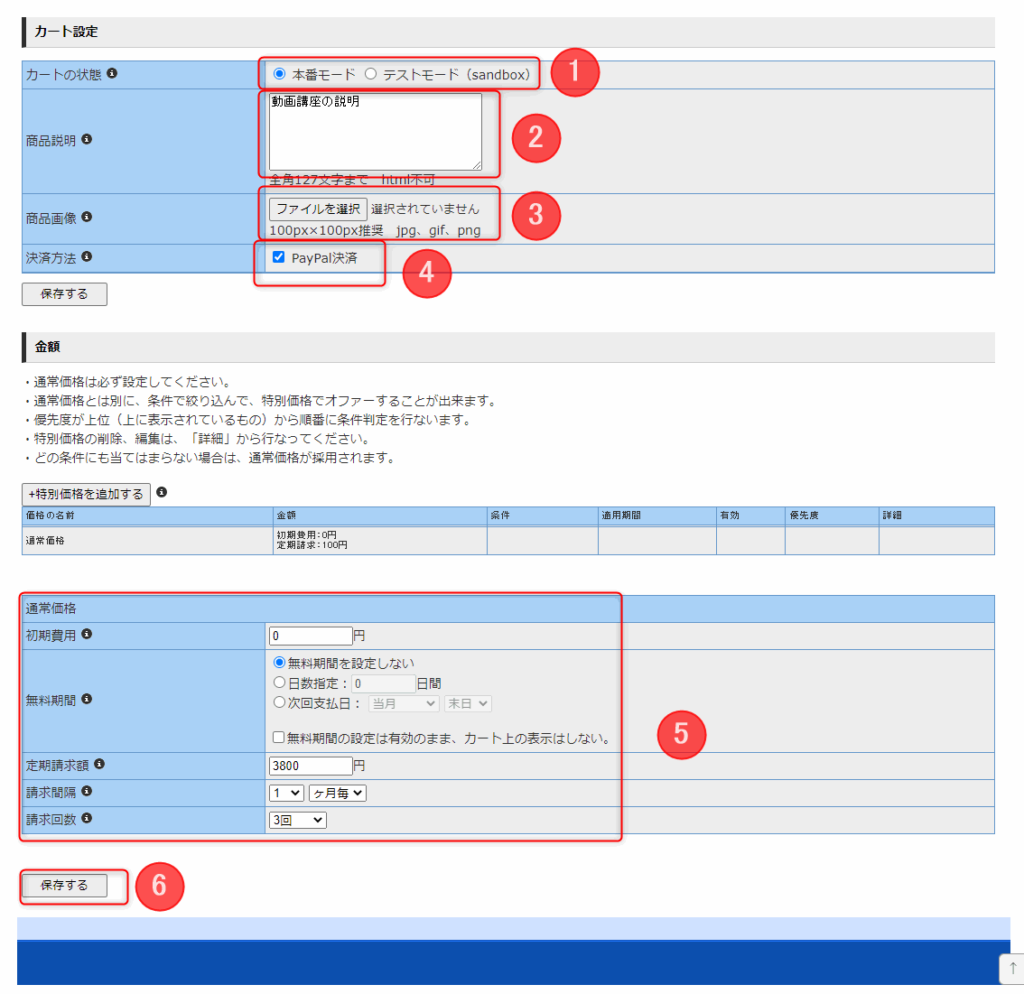
①本番モードに切り替えます。
→本番モードを利用するにはPayPal設定が必要です。
テストモードを利用するにはPayPalサンドボックスの登録が必要です。
→PayPalサンドボックスの導入
②ユーザーに公開する商品説明を入力します。
③商品画像をアップロードします。
④利用したい決済方法をチェックします。
⑤継続課金の設定を行います。
上記例は、初期費用0円、無料期間なし、1か月毎に3800円で3回請求で終了の設定になっています。
今回の作例では1回決済があるごとに1本の動画を公開していく設定のため請求回数は動画の本数分だけ設定します。
⑥保存するボタンを押します。


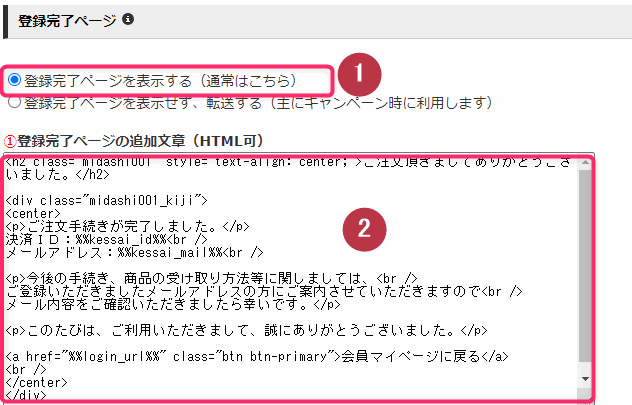
①登録完了ページを表示するにチェック
②以下の専用htmlコードを張り付けます。
<h2 class="midashi001" style="text-align: center;">ご注文頂きましてありがとうございました。</h2>
<div class="midashi001_kiji">
<center>
<p>ご注文手続きが完了しました。</p>
決済ID:%%kessai_id%%<br />
メールアドレス:%%kessai_mail%%<br />
<p>今後の手続き、商品の受け取り方法等に関しましては、<br />
ご登録いただきましたメールアドレスの方にご案内させていただきますので<br />
メール内容をご確認いただきましたら幸いです。</p>
<p>このたびは、ご利用いただきまして、誠にありがとうございました。</p>
<a href="%%login_url%%" class="btn btn-primary">会員マイページに戻る</a>
<br />
</center>
</div>

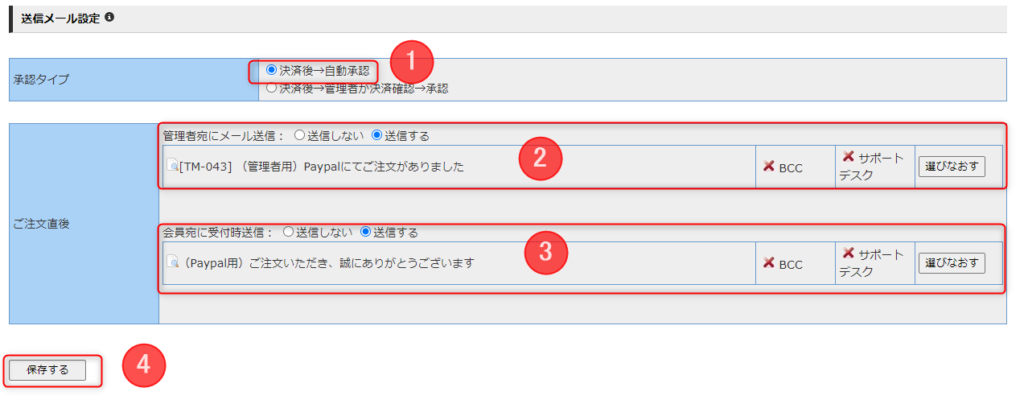
①決済後→自動承認にチェックが入っている事を確認をします。
②管理者宛にメール送信を送信する場合には「送信する」にチェックをして、
「選びなおす」ボタンを押して送信したいメールテンプレートを選んでください。
③購入者宛にメール送信を送信する場合には「送信する」にチェックをして 、
「選びなおす」ボタンを押して送信したいメールテンプレートを選んでください。
④保存するボタンを押します。
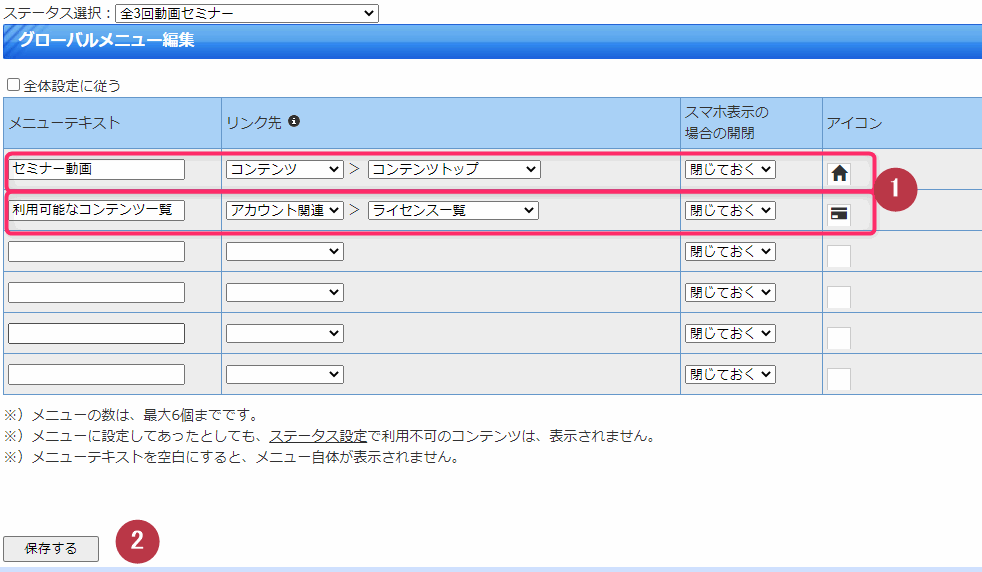
講座用のグローバルメニューを作成する
会員マイページ内のグローバルメニューを講座の閲覧に集中するためになるべく無駄なものを非表示にした構成にします。

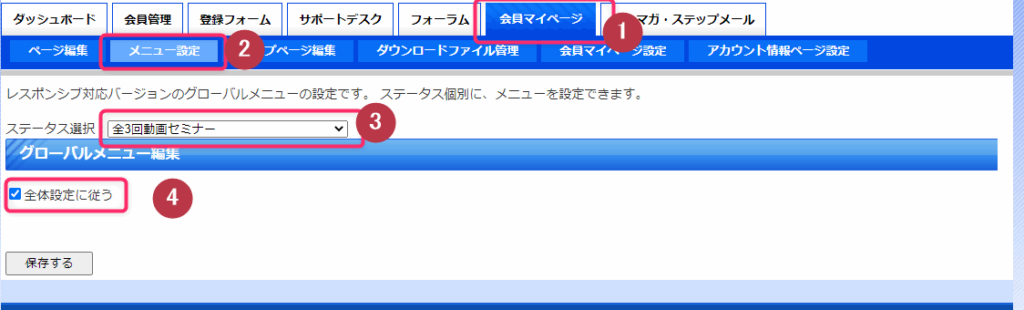
①会員マイページを開きます
②メニュー設定を開きます。
③講座用に作成したステータスを選択します。
④全体設定に従うのチェックを外します。

①デフォルトのメニューをコンテンツとライセンス一覧にした例です
②保存します。
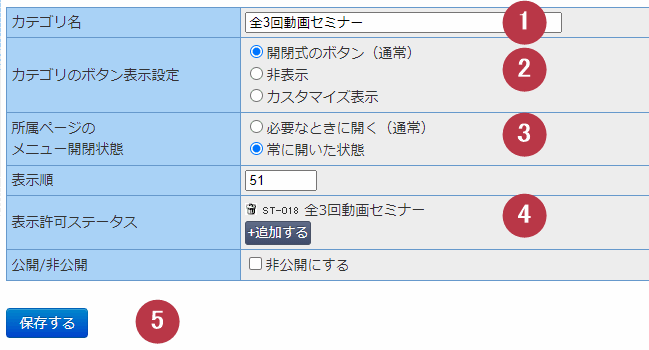
講座用のカテゴリを作成する
講座購入後の動画を表示するためのカテゴリを1つ作成します。

①教材のシリーズ名を入力
②開閉式のボタン(通常)を選択
③常に空いた状態、もしくは必要なときに開く(通常)を選択
④このカテゴリを公開したいステータス1つのみを選択
購入後に見せたいステータスになります。
⑤保存
動画一覧用のページを作成
講座の一覧を表示するためのページを新しく作成します。
見出しの内容は、既読ボタンと動画ページを作成後に行うため、とりあえずページだけ作ります。
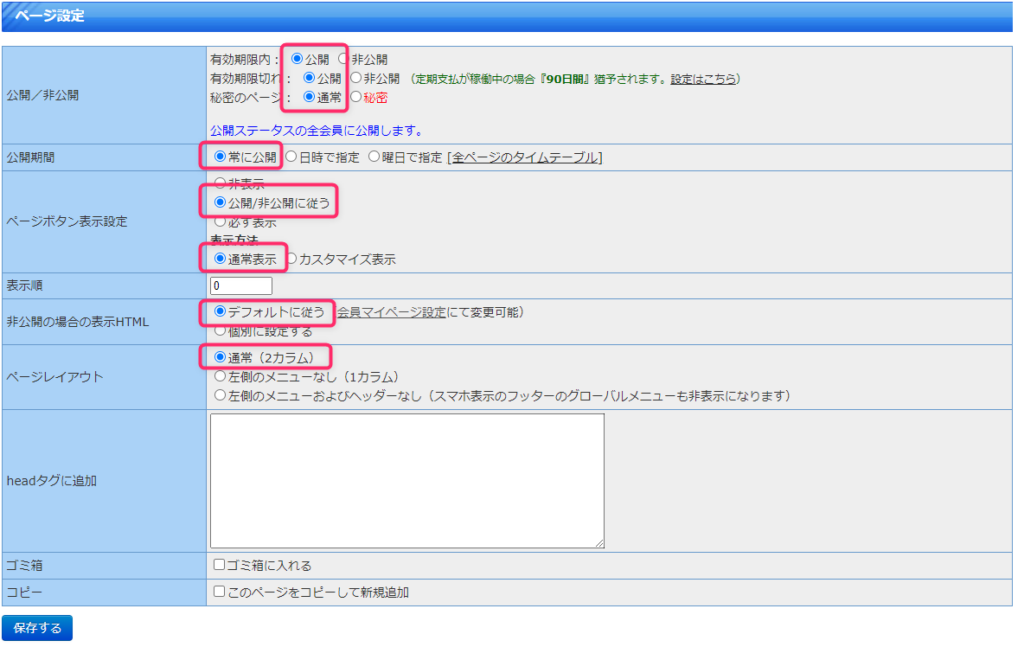
作成した一覧用のページのページ設定は以下のようになっているか確認してください。
ページを作ったばかりの時と全く同じ状態で利用します。

①カテゴリ作成時に「表示許可ステータス」で表示許可を与えたステータスでプレビューすると
②作成したページががプレビューされます。

1本目の動画ページを作成
1本目の動画ページはフォーム購入後最初から動画が見れるようになっているため、通常のページで作成します。
「動画1」というタイトルで新しいページを作成します。
→ 新しいページの作成方法のマニュアルへ
作成したページ設定は以下のようになっているか確認してください。
1本目はページを作ったばかりの時と全く同じ状態で利用します。


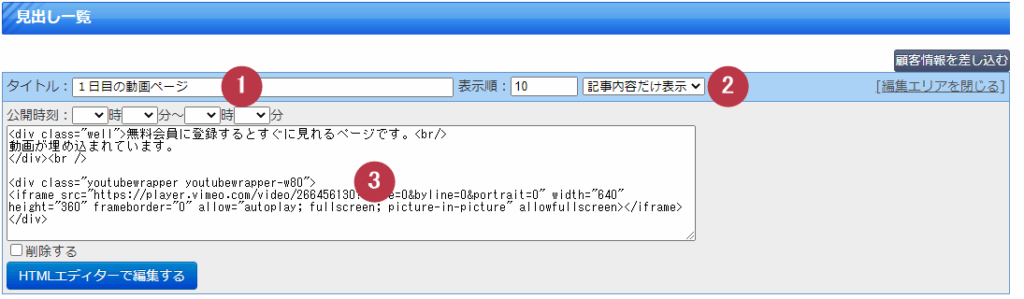
①1本目の動画のタイトルを入力します。
②記事の内容だけ表示にすると動画の外の枠が外れてスッキリ表示されます。
③動画の貼り付けを行います。
→vimeoの動画貼り付け方法(htmlエディタ用)
→YouTubeの動画貼り付け方法(htmlエディタ版)
動画一覧用のページに専用コードを埋め込む
作成した「動画一覧用のページ」の見出しを開き、専用コードを埋め込みます。
この作業により、講座の進み具合によって、自動でボタンのリンクのON/OFF、視聴可能か未受講かを表示することが出来ます。

①見出しのタイトルを「動画の一覧」とします。
②通常表示のまま利用します。
③一覧表示用の専用コードを張り付けます。
<!--data
0,1
-->
<!--template:動画一覧-->
<span data-stcheck2="%%status_id%%,%%cont_id%%">
<div class="row">
<div class="col-xs-12 col-sm-8">
<a class="btn btn-primary" href="contents.php?cont_id=%%cont_id%%" data-check="true" style="display:none;">%%page_title%%</a>
<button class="btn btn-default" data-check="false" style="display:none;" disabled>%%page_title%%</button>
</div>
<div class="col-xs-12 col-sm-4">
<span class="label label-success" data-check="true" style="display:none;">閲覧可</span>
<span class="label label-default" data-check="false" style="display:none;">未配信</span>
</div>
</div>
<hr />
</span>
<!--template:動画一覧-end-->コード上部にある数字を変更します。
<!--data
0,1
-->この数字の列1行で1ページの表示の制御をします。(つまり上記では3ページ分になります。)
1行分の書式は半角英数で、2つの数字をカンマで区切り作成します。
例「0,1」
1つ目の数字は「0」(ステータス番号ですが0を指定で全ステータス対象になります)
2つ目の数字は「1」今回作成した1本目の動画ページのページIDに変更(→ページIDの確認方法)
上記例を参考にご自身のシステム内のIDに差し替えてください。
講座一覧用のページに専用コードを編集する
ご注意!
このページは「3.2講座一覧用のページを作成」で作成した講座一覧用のページの編集になり、前項の動画一覧表示用のページとは別になります。
動画講座の購入状況によって、自動でボタンのリンクのON/OFF、視聴可能か未購入かを表示するための専用コードを設置します。
講座一覧用のページの見出しを開きます。

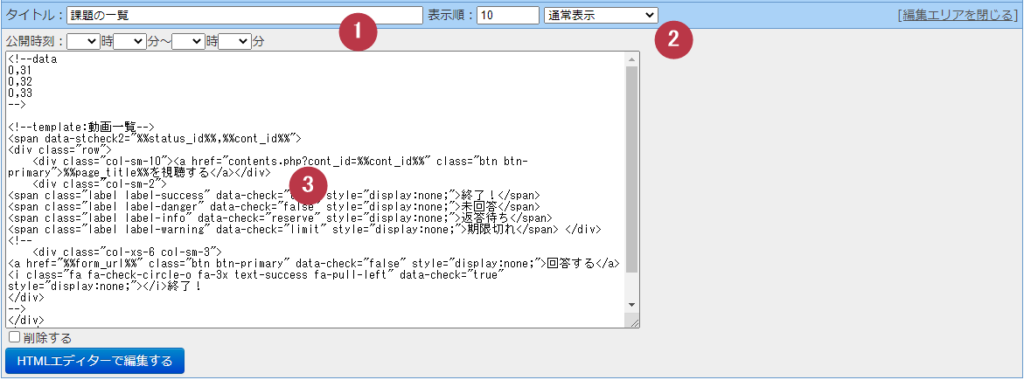
①見出しのタイトルを「講座一覧」とします。
②通常表示のまま利用します。
③一覧表示用の専用コードを張り付けます。
<!--data
1,10,11
-->
<!--template:動画一覧-->
<span data-stcheck2="%%status_id%%,%%cont_id%%">
<div class="row">
<div class="col-sm-8">
<a href="contents.php?st=%%status_id%%&cont_id=%%cont_id%%" data-check="true" style="display:none;">%%page_title%%</a>
<span data-check="false" style="display:none;">%%page_title%%</span>
</div>
<div class="col-xs-6 col-sm-2">
<span class="label label-success" data-check="true" style="display:none;">購入済</span>
<span class="label label-default" data-check="false" style="display:none;">未購入</span>
<span class="label label-info" data-check="reserve" style="display:none;">支払い待ち</span>
<span class="label label-warning" data-check="limit" style="display:none;">期限切れ</span>
</div>
<div class="col-xs-6 col-sm-2">
<a href="%%form_url%%" class="btn btn-primary" data-check="false" style="display:none;">購入する</a>
<a href="contents.php?st=%%status_id%%&cont_id=%%cont_id%%" class="btn btn-success" data-check="true" style="display:none;">視聴する</a>
</div>
</div>
<hr />
</span>
<!--template:動画一覧-end-->コード上部にある数字で表示を制御する仕様になっています。
<!--data
1,10,11
-->
この数字の列1行で1ページの表示の制御をします。(つまり上記では1講座分になります。)
【1行目】
1行目は「 1,10,11 」 となっており
1つ目の数字は「1」今回作成(4.1.講座用のステータスを作成する)した
ステータス番号になります。
(→ステータス番号の確認方法)
2つ目の数字は「10」今回作成(4.7.1本目の動画ページを作成)した
1本目の動画ページのページIDに変更します。
(→ページIDの確認方法)
3つ目の数字は「11」今回作成(4.3.講座用の継続課金フォームを作成する)した
講座の購入フォームのフォームIDに変更します。
(→購入フォームIDの確認方法)
講座に2本目以降の動画ページ追加する手順
動画ページを新しく作り秘密のページにする
(1)1本目と同じ作り方で動画ページ(動画を埋め込んだ状態)を新規作成します。
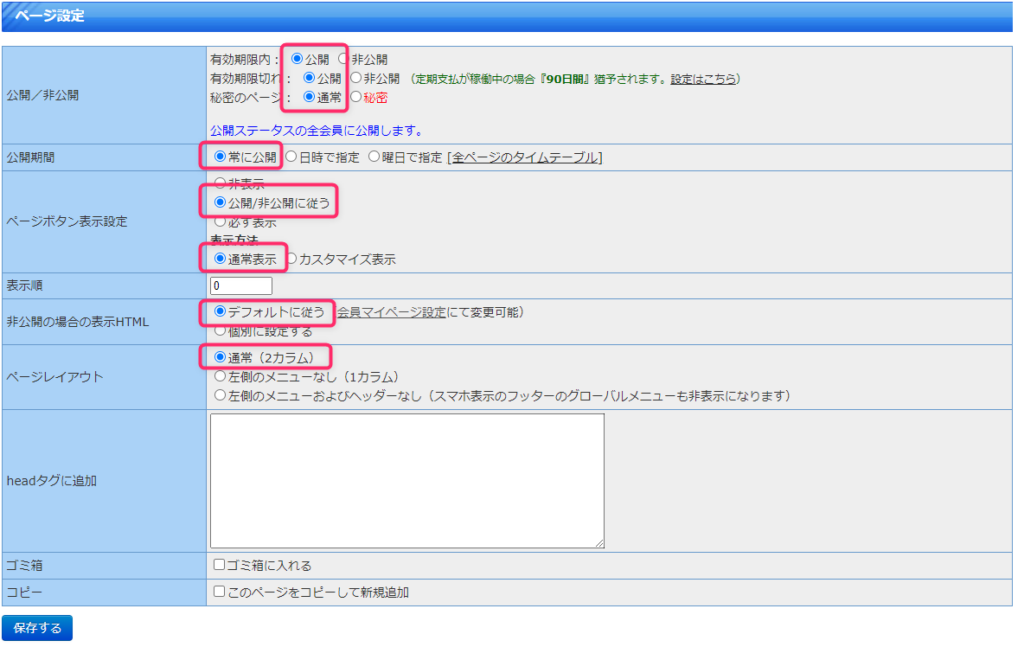
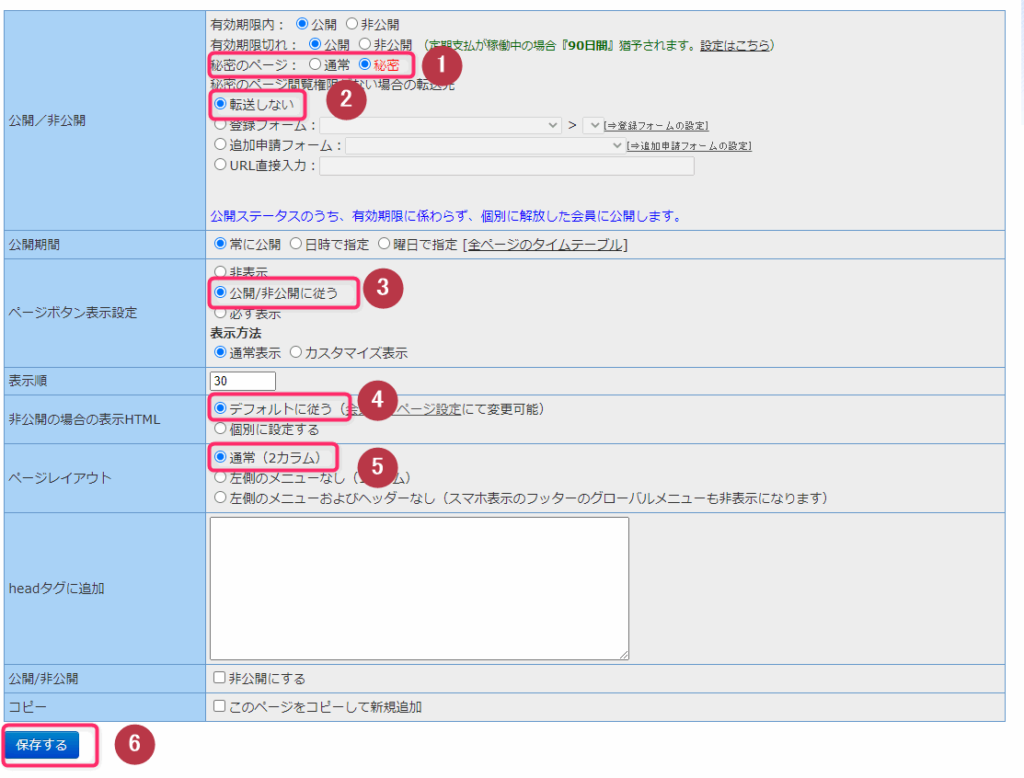
(2)作成したページのページ設定を開き秘密のページにします。

①秘密にチェックします。
②転送しないにチェックします
③ページボタン表示設定を「公開/非公開に従う」にします。
④非公開の場合の表示HTMLを「デフォルトに従う」にします。
⑤ページレイアウトを「通常(2カラム)」にします。

作った動画ページを自動で開くために新しいタスクを作成


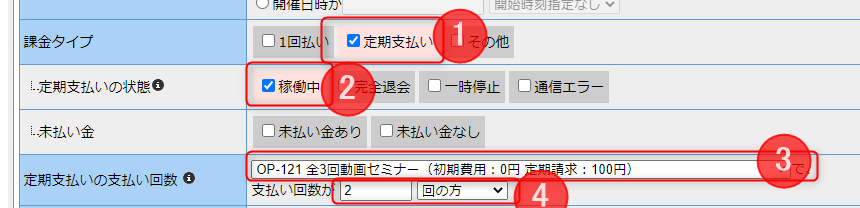
①課金タイプの「定期支払い」にチェック
②定期支払の状態を「稼働中」にチェック
③定期支払のフォームを指定します。
④支払い回数が〇回の方に設定します。図の場合2回目の支払い時に実行する場合の設定です。

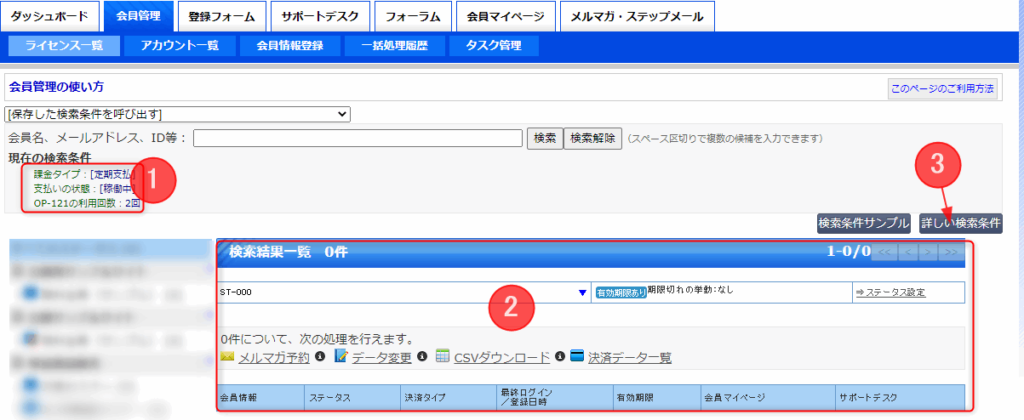
①に指定した条件が表示され
②に対象者がいた場合表示されます
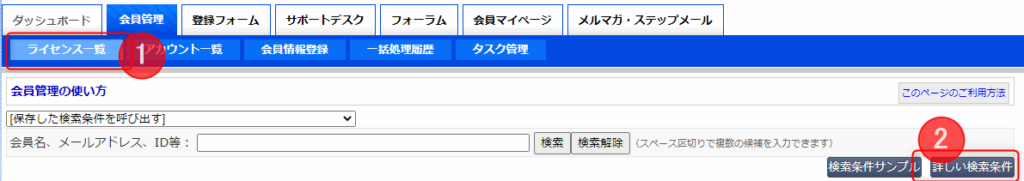
③の詳しい検索条件を押します。

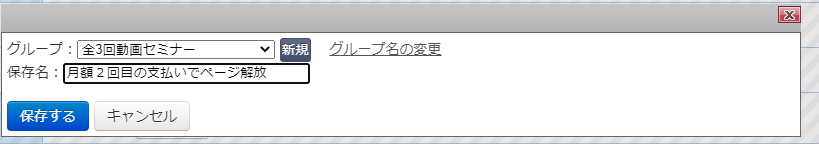
↓ボタンを押すとポップアップするので以下のように設定して保存します。

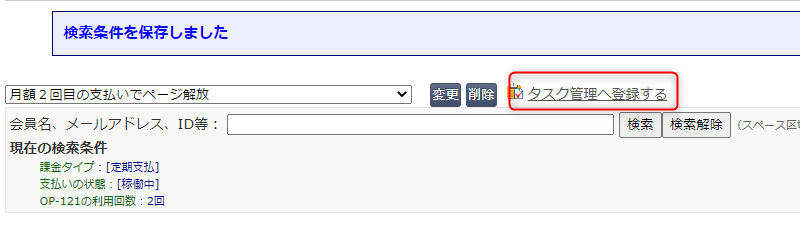
↓ 保存ボタンを押すと下記のような画面になり保存されます。
引き続きタスク管理へ登録するリンクを押します。


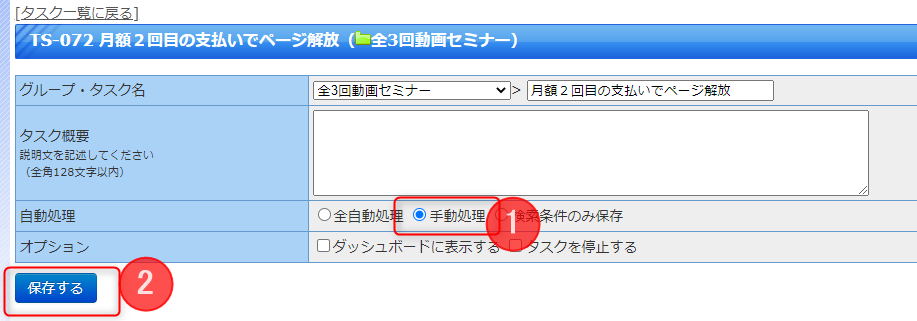
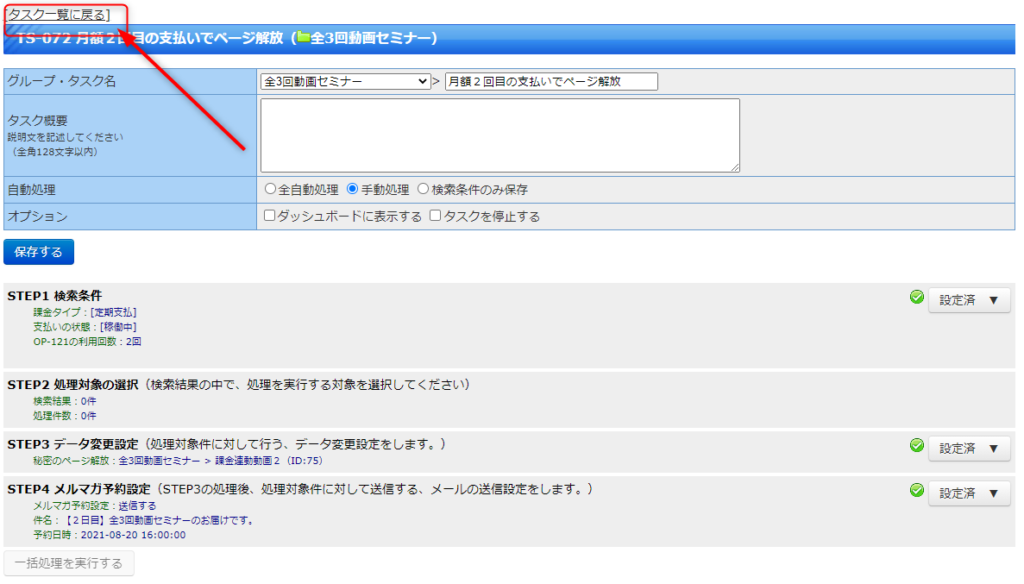
①自動処理の項目を「手動処理」にします。
②保存するボタンを押します。
↓保存をすると追加の設定が出てきます。


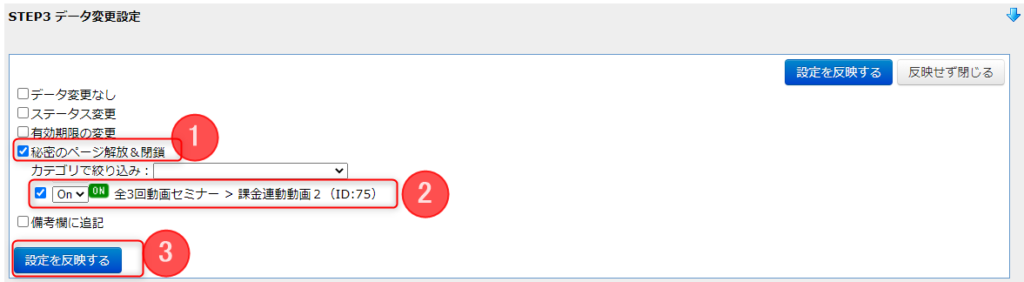
①秘密のページ解放&閉鎖にチェック
②作成した秘密のページをONにする設定にします。
③設定を反映するボタンを押します。

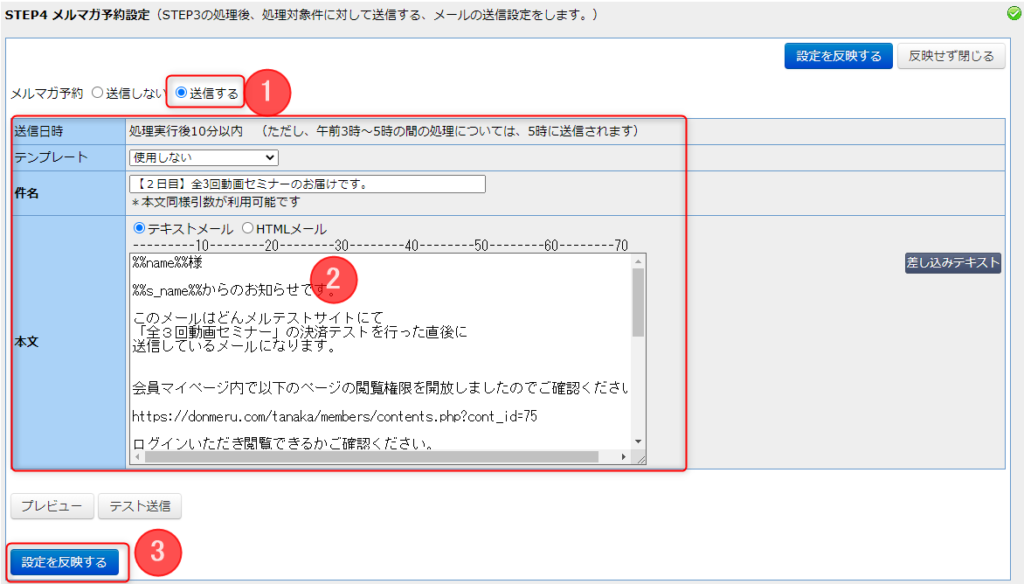
①送信するにチェックをします。
②メール本文を作成します。
③設定を反映するボタンを押します。
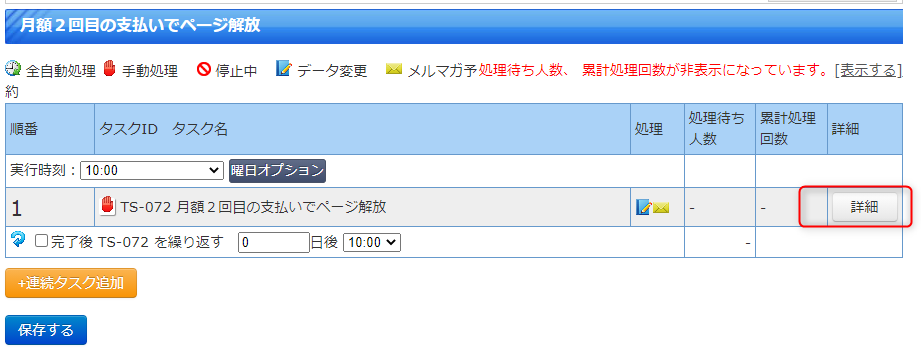
設定したタスク画面右上の「タスク一覧に戻る」を押します。

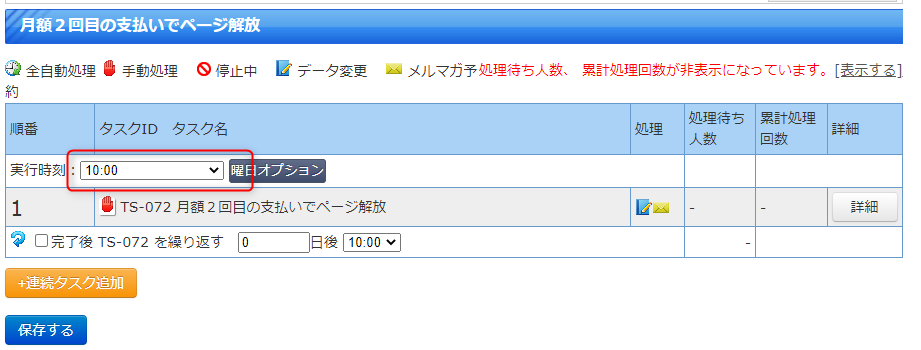
実行時間を「10:00」に設定した場合、毎日10時にこのタスクを実行します。
毎日、10:00までに2回目の支払いを終えたライセンスを絞り込み、ヒットしたライセンスに対して秘密のページを解放して、メールをします。


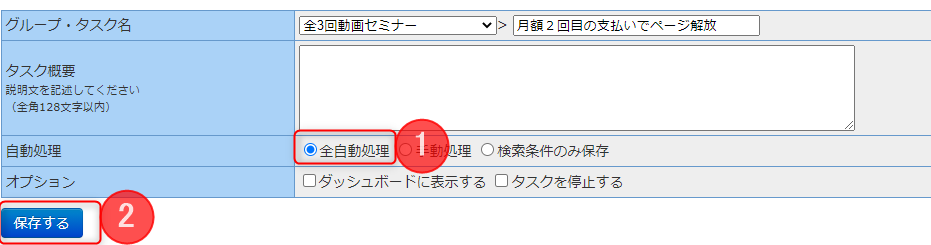
タスクの画面で詳細を押します。

①自動処理を全自動処理にチェックをして
②保存するボタンを押します。
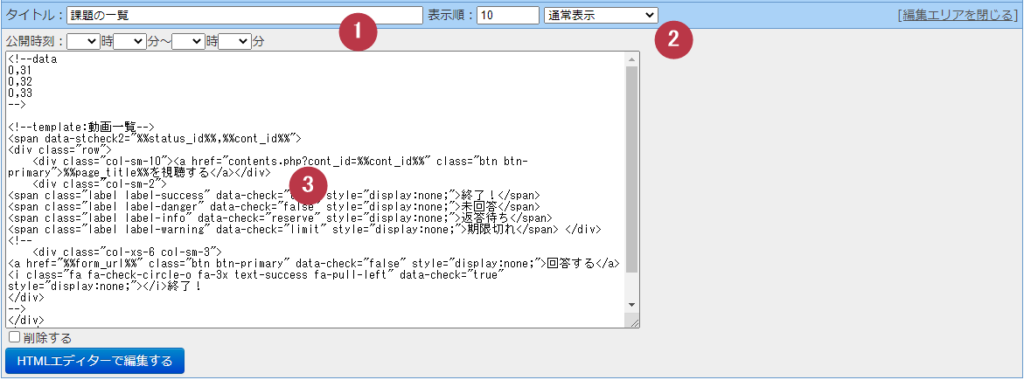
動画一覧用のページのコードを編集する
動画一覧用のページに今回作成した動画ページのリンクを追加するための設定です。
見出しに以下のように設定済みになっていることを確認します。

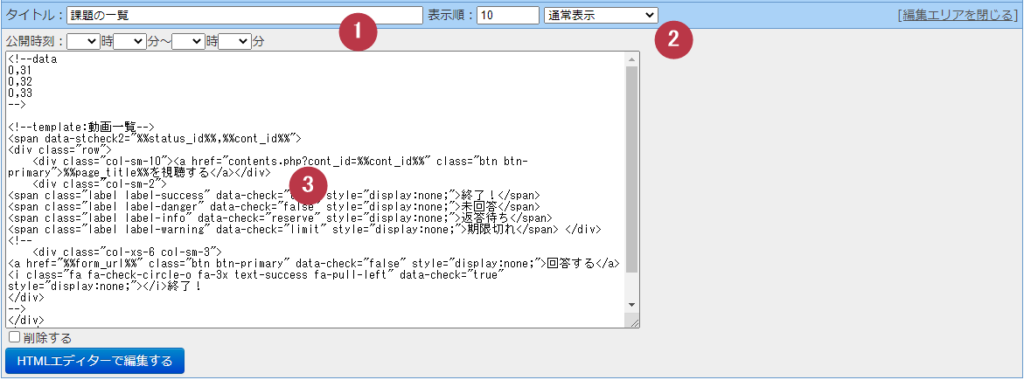
①見出しのタイトルを「動画の一覧」
②通常表示
③一覧表示用の専用コードが張り付けられています。
コード上部にある数字に着目します。
<!–data
0,1
–>
このようになっていた場合
この数字の列1行で1ページの表示の制御をします。(つまり上記では1ページ分になります。)
この1行下に以下のような書式で代入してください。
1行分の書式は半角英数で、2つの数字をカンマで区切り作成します。
例「0,1」
1つ目の数字は「0」(ステータス番号ですが0を指定で全ステータス対象になります)
すでにカテゴリのほうでステータスを限定しているためここでは限定しないため0を入力します。
2つ目の数字は「1」今回作成した1本目の動画ページのページIDに変更(→ページIDの確認方法)
上記例を参考にご自身のシステム内のIDに差し替えてください。